更新功能:
1. 掌舖管理介面支援查看及管理會員資料
以往你只能在掌舖手機應用程式上管理你的會員,掌舖管理介面只限上載會員資料。是次更新後,你將可以在網頁版掌舖管理介面查看和管理會員資料,更可直接設置 / 編輯級別。
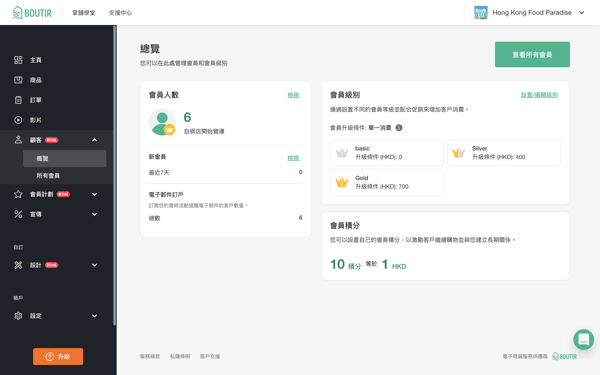
打開掌舖管理介面點擊「顧客」> 「概覧」> 即可見到網店會員總人數、新會員人數及電子郵件訂閱人數。
- 從掌舖管理介面瀏覽會員資料:

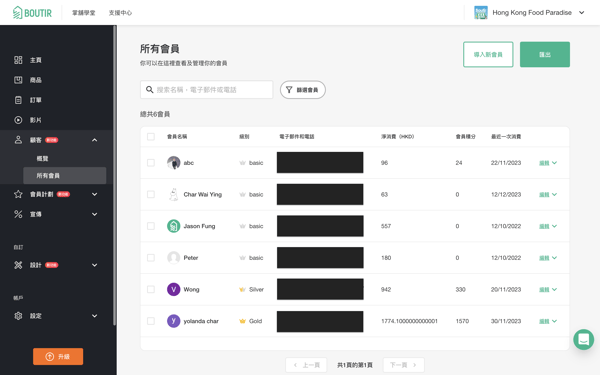
透過搜索顧客名稱、電子郵件或電話均可輕易找出特定會員。在會員清單列表中,顧客的資料亦一目瞭然,並可以在會員名單頁即時調整會員級別及積分。
-
點擊「顧客」> 「概覧」>「檢視」,或點擊「所有會員」> ,即可查看會員名單:

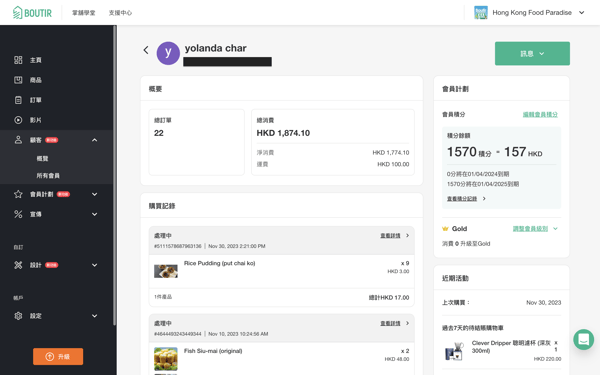
從會員名單中點擊其中一個顧客,便可以查看該顧客的總訂單數量、總消費額、購買記錄等。商戶更加可以看到該顧客過去7天的待結賬購物車。商戶同樣可以選擇在此處調整會員級別和積分。
- 「所有會員」> 選擇特定會員,即可進入查看該會員詳細資料:

2. 全新影片預覽商品功能,吸睛同時亦吸金
相對於靜態的圖片,動態的影片更能吸引客人的眼球並有助作出購物決定。現在你可以使用影片作為商品封面,當客人瀏覽商品列表時,擁有影片的商品便自動播放,方便客人預覽。
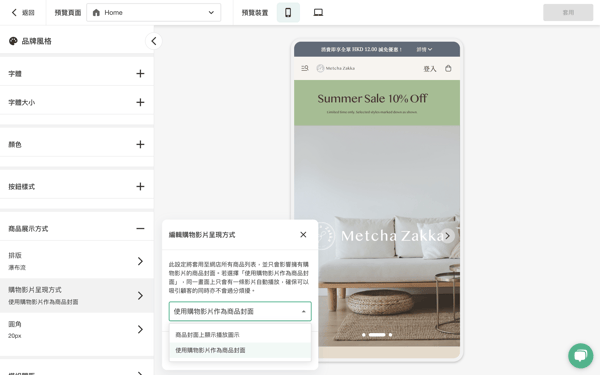
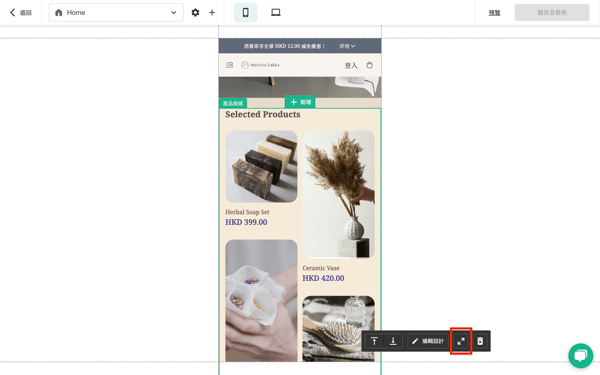
- 在掌舖管理介面設定購物影片呈現方式:

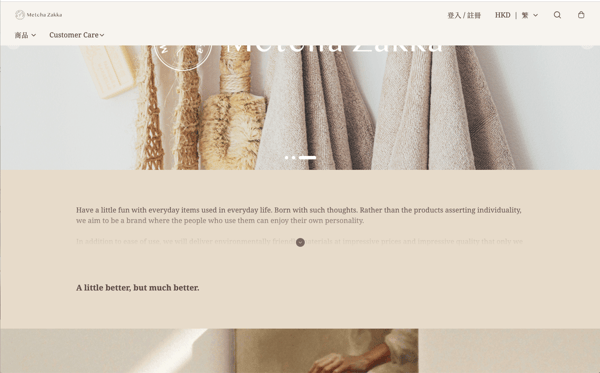
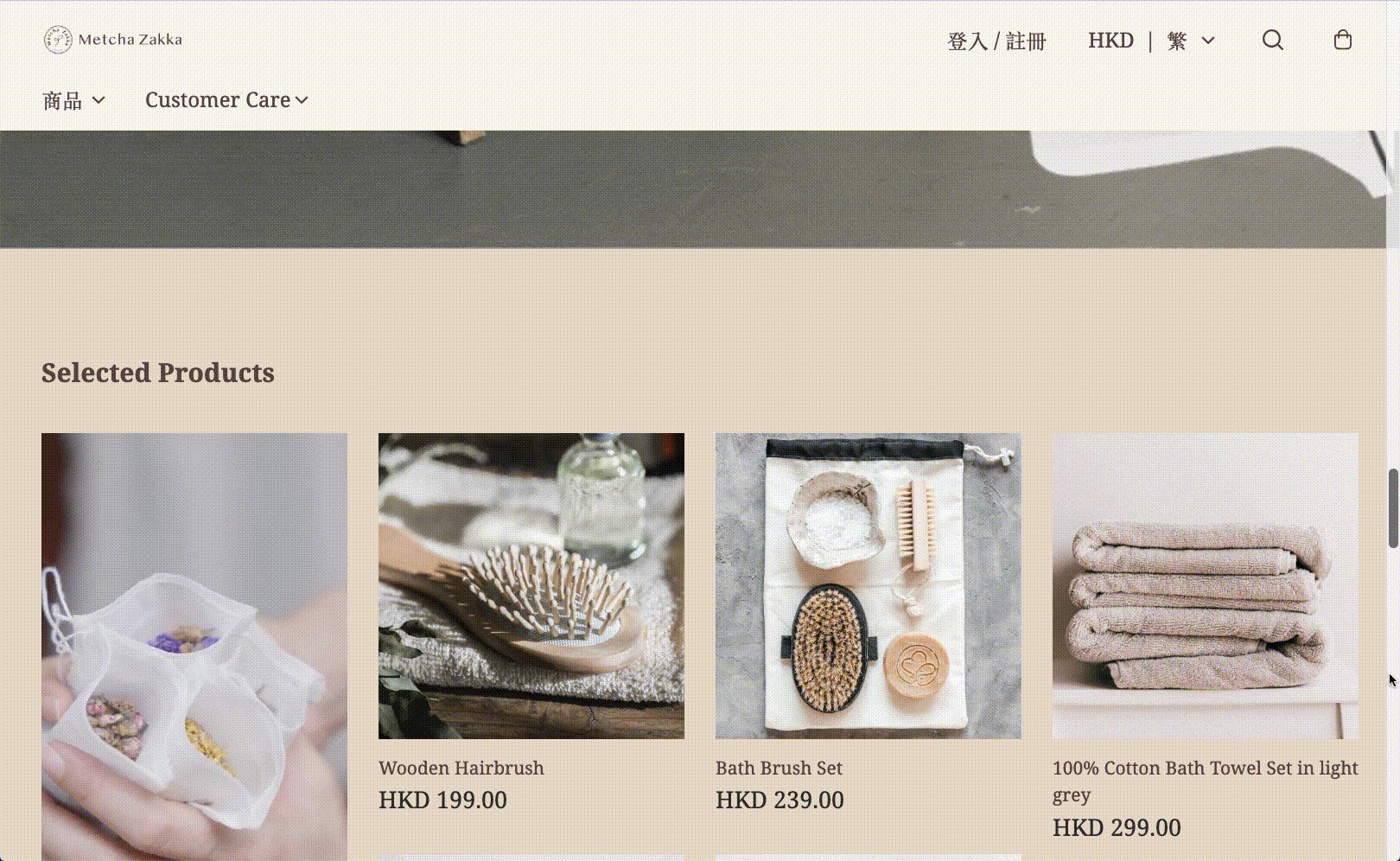
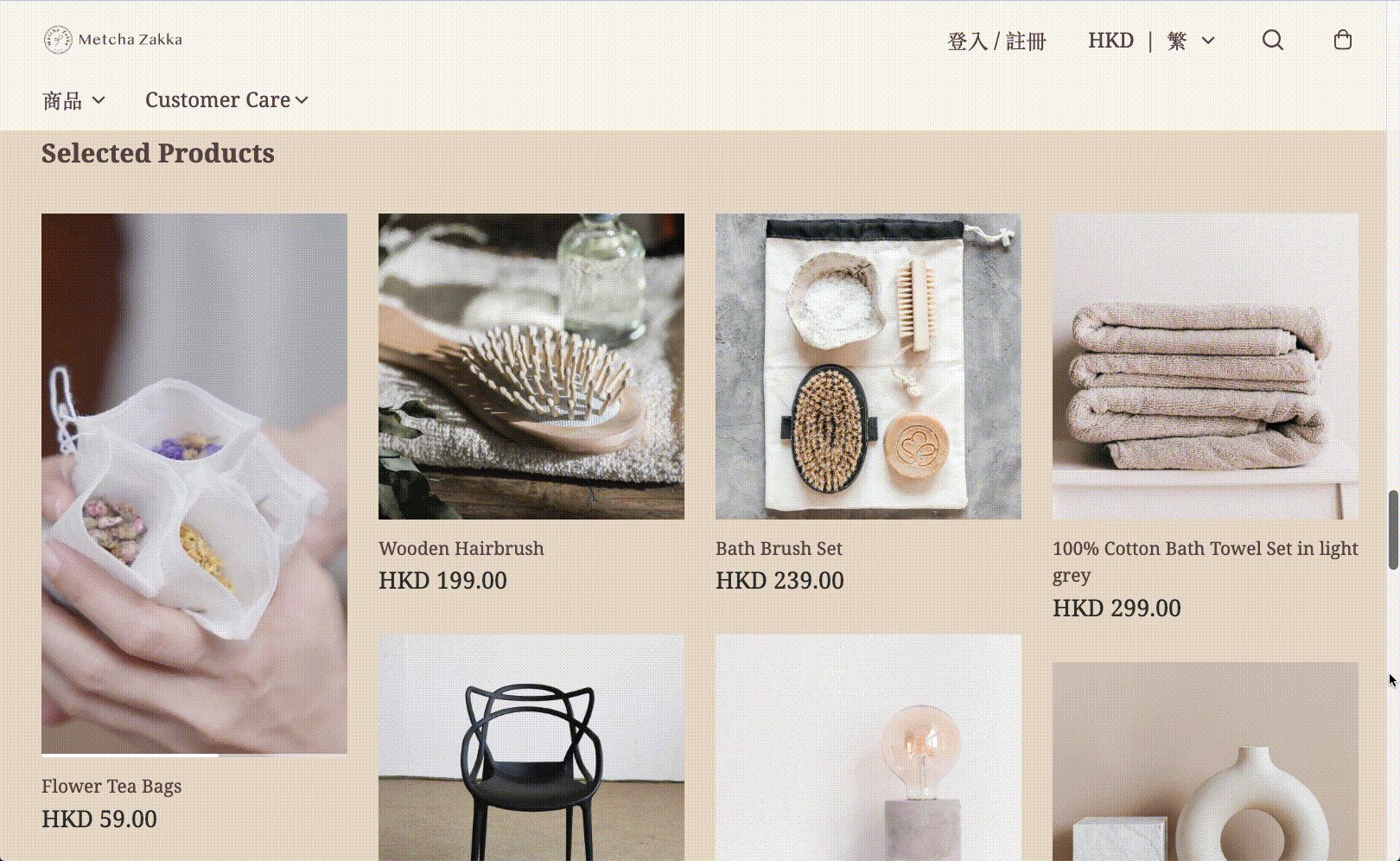
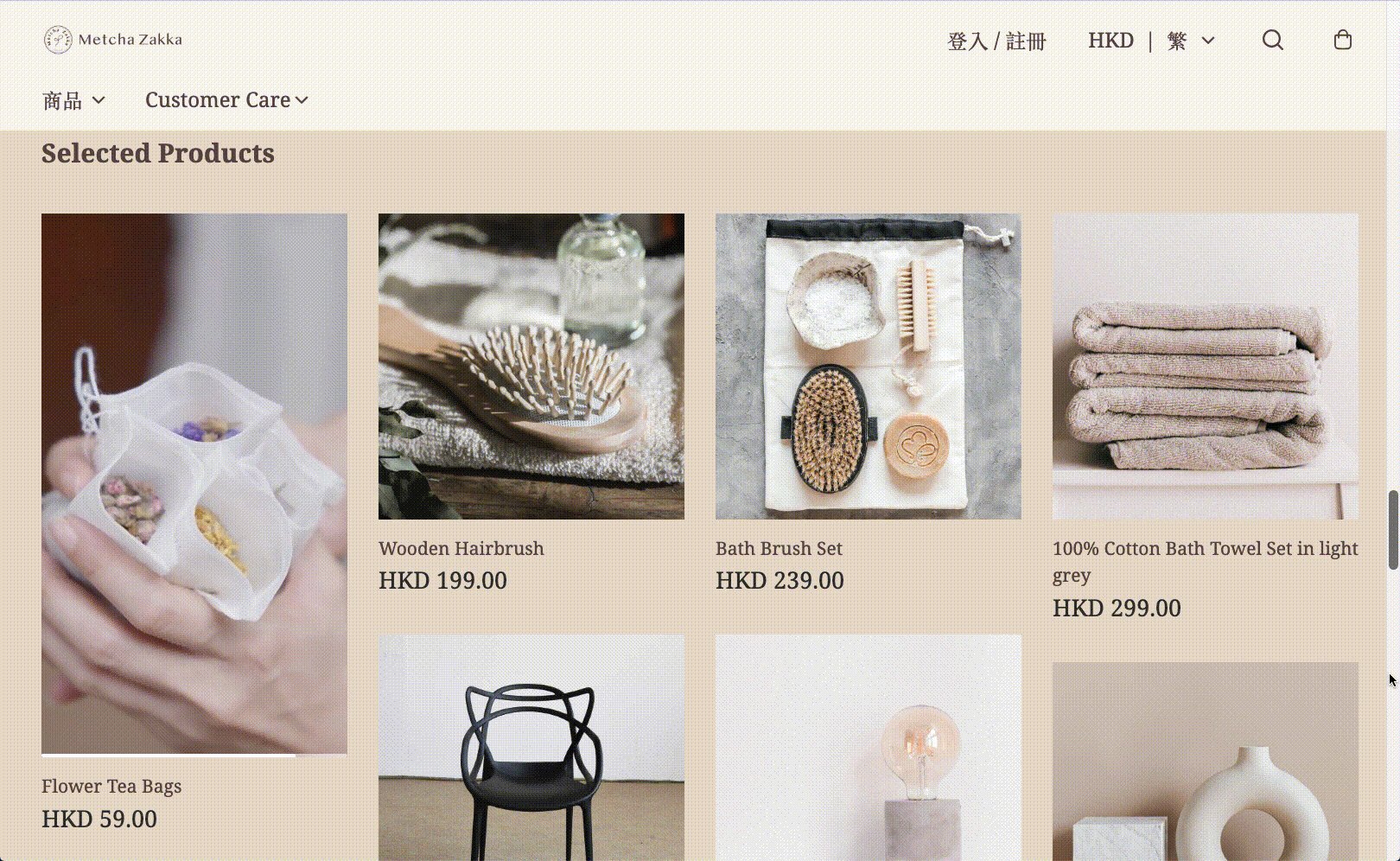
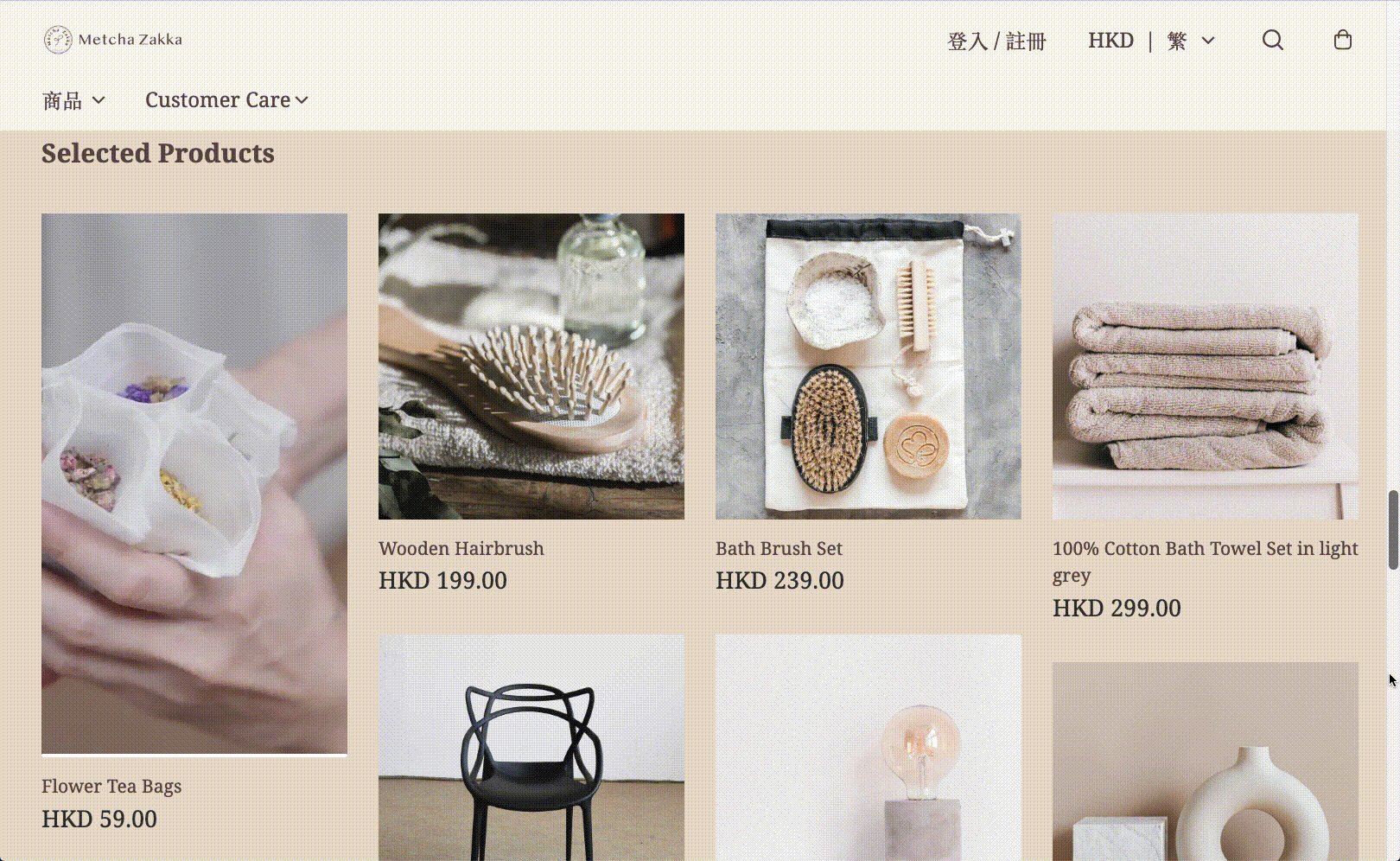
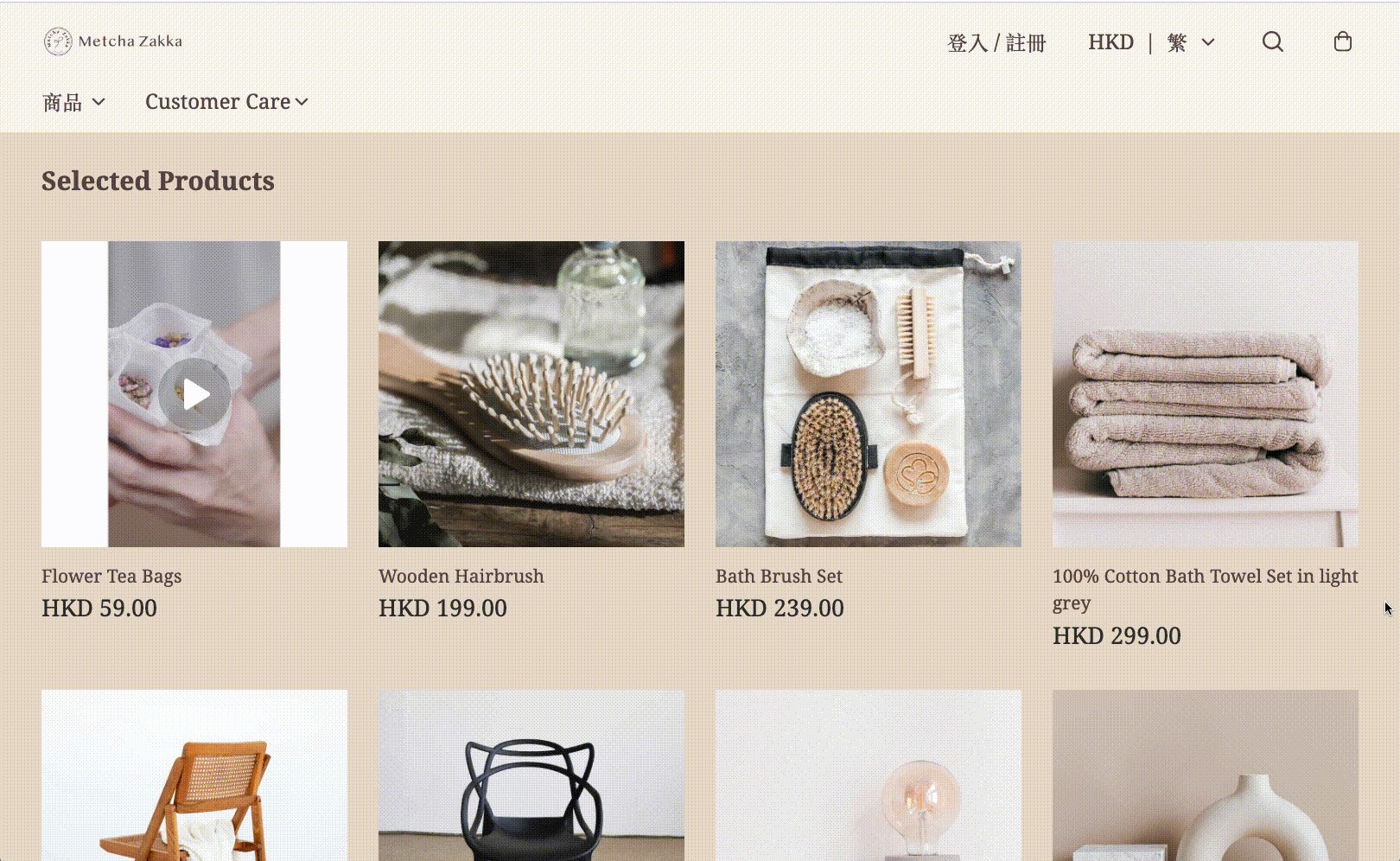
- 選擇「使用購物影片作為商品封面」的商品列表頁面效果:

如果你比較喜歡以圖片展示商品,以影片作為輔助,你亦可以選擇於商品封面加上播放圖示提示客人。客人點進商品詳情頁面便可看到影片介紹。
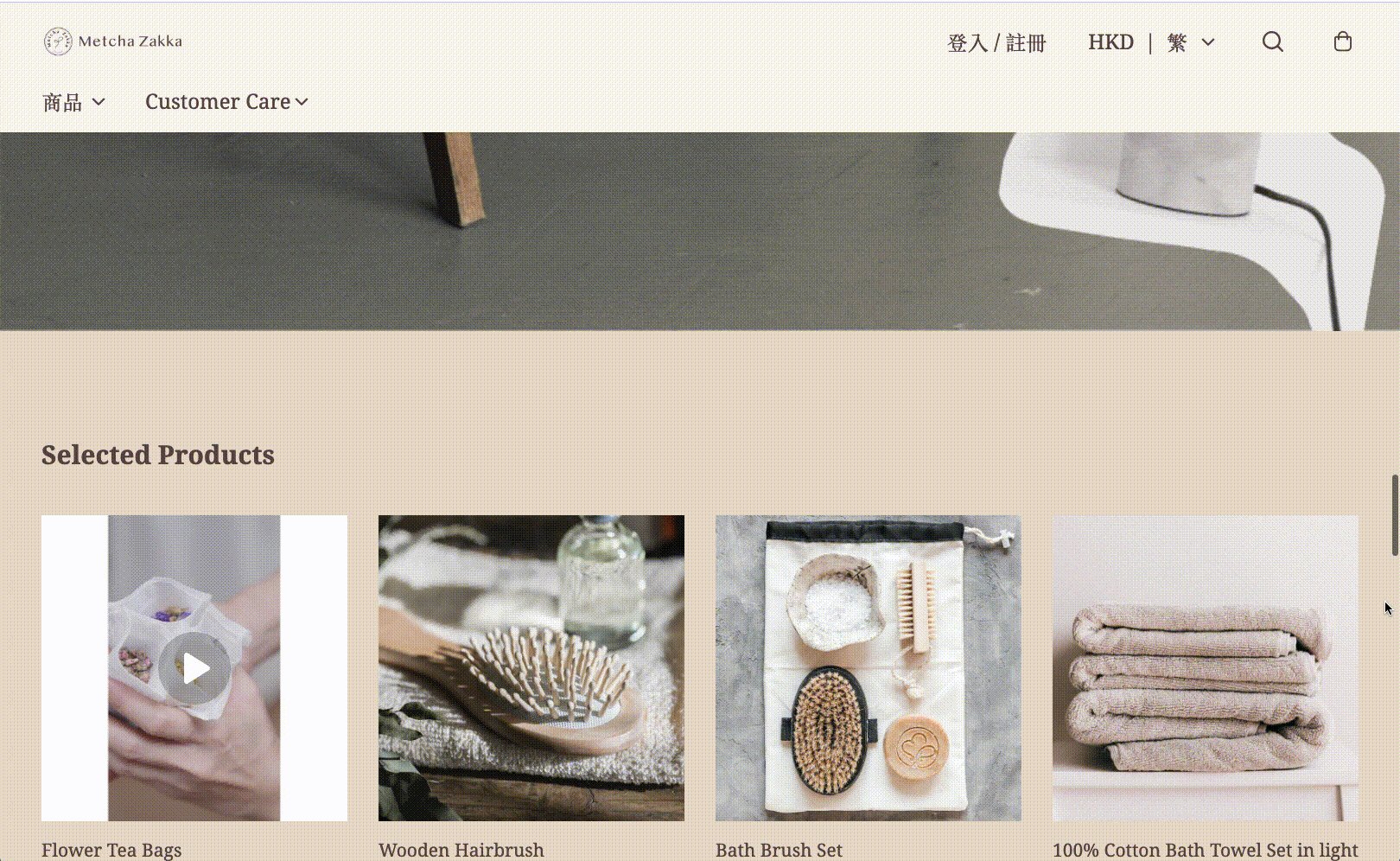
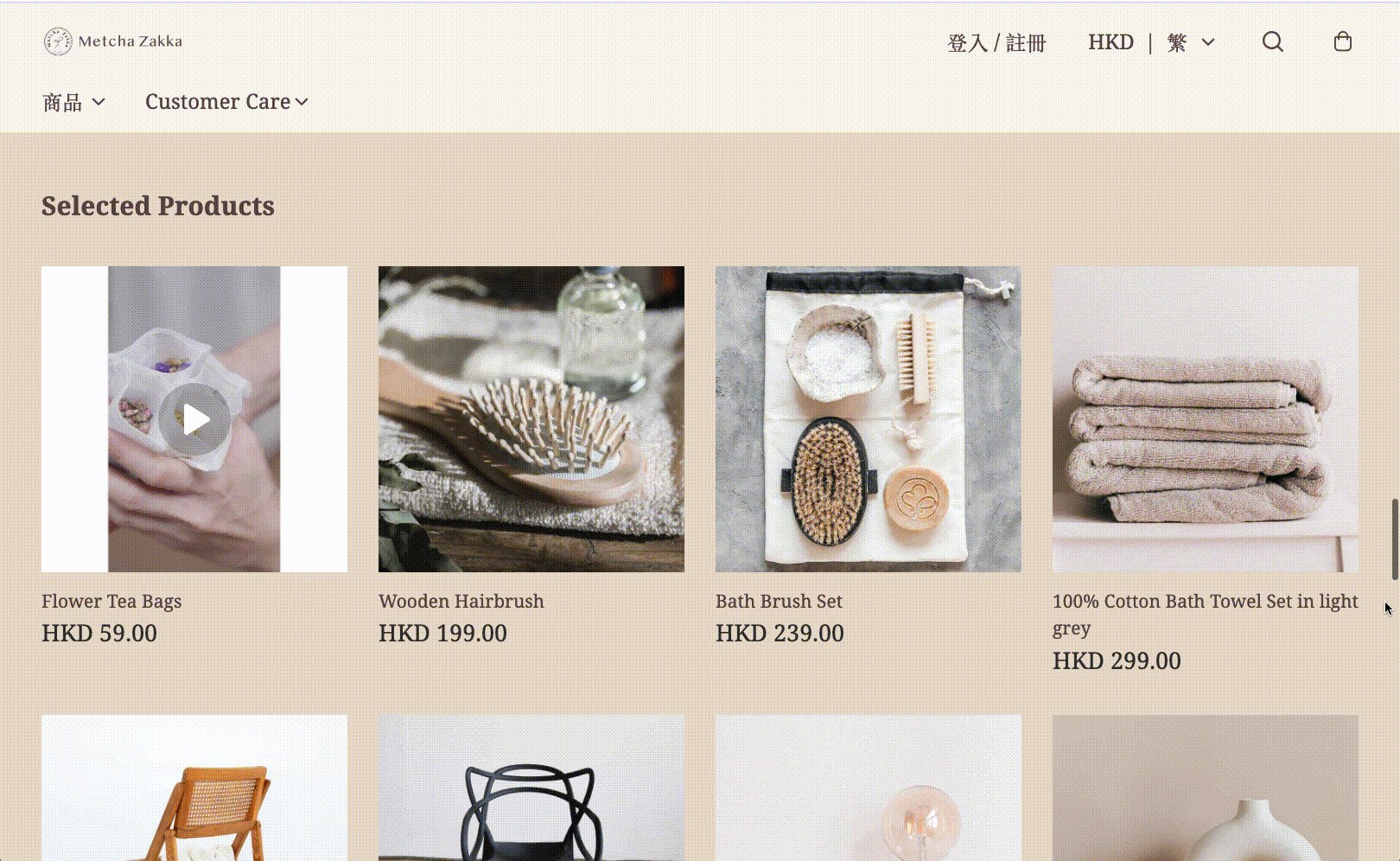
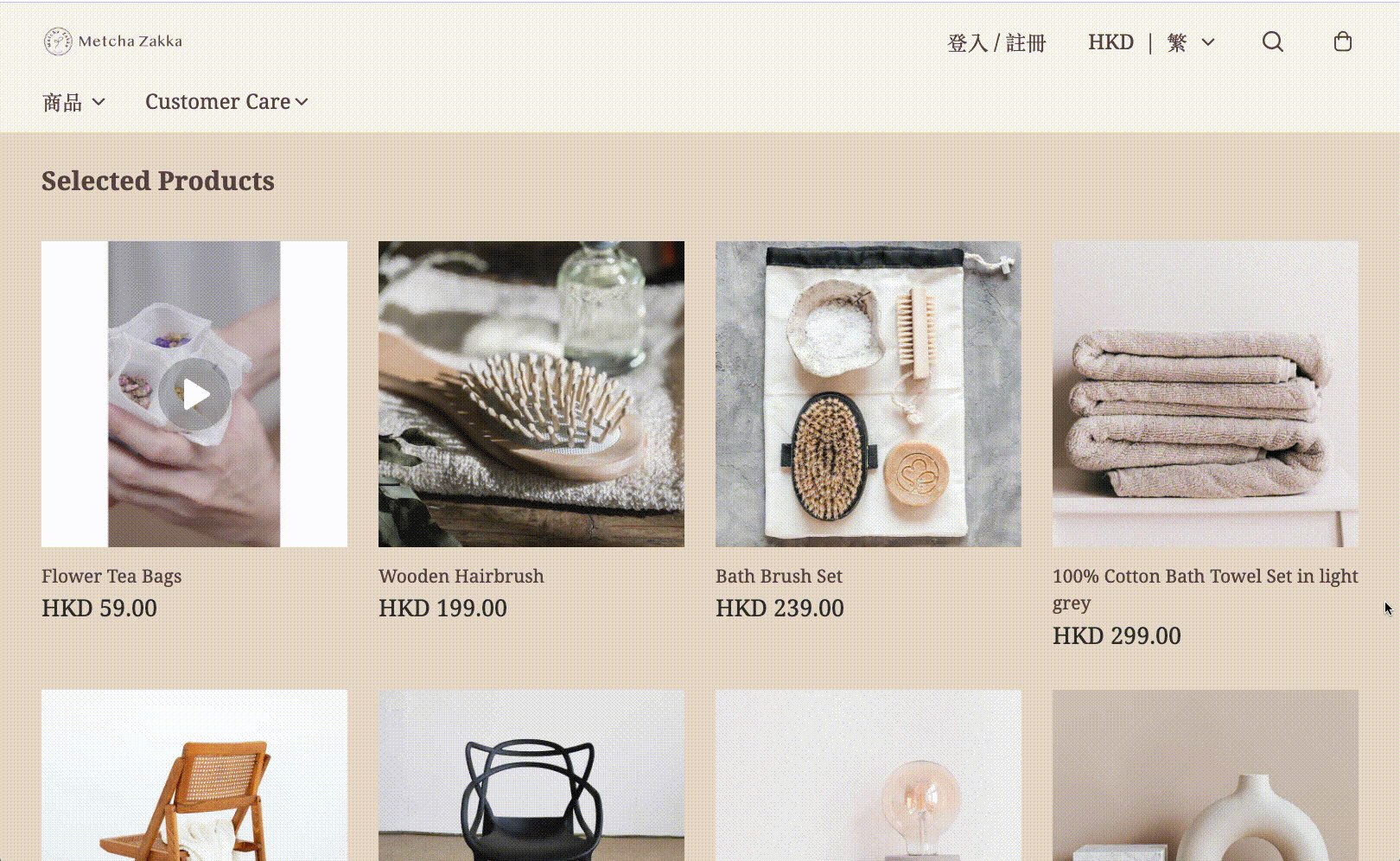
- 選擇在「商品封面加上播放圖示」的商品列表頁面效果:

如果想直接複用Instagram的Reels,你可以使用Boutir App並連接你的Instagram帳號,選擇Reels並新增到商品。
相關教學:
如何建立單一商品?
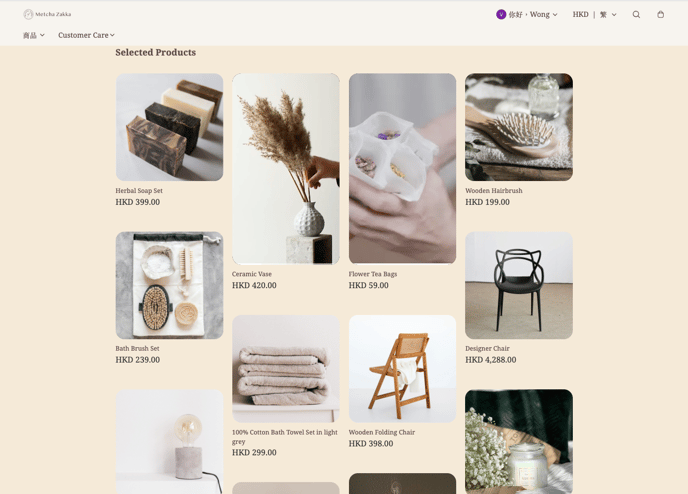
3. 升級商品列表排版,突破正方框框
為了配合影片預覽商品功能,商品列表排版也有升級。除了固定正方形的商品封面,現在你可以選用「動態網格」展示不同比例的商品圖片,例如時裝業常見的直向全身照。如果商品種類繁多,圖片大小不一,你亦可以選用「瀑布流」,用盡屏幕上每一寸空間。
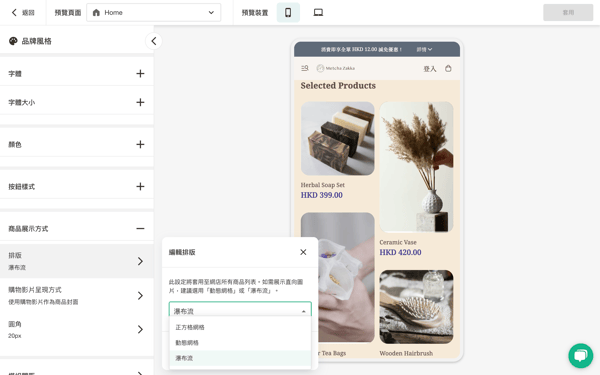
- 在掌舖管理介面設定商品列表排版樣式:

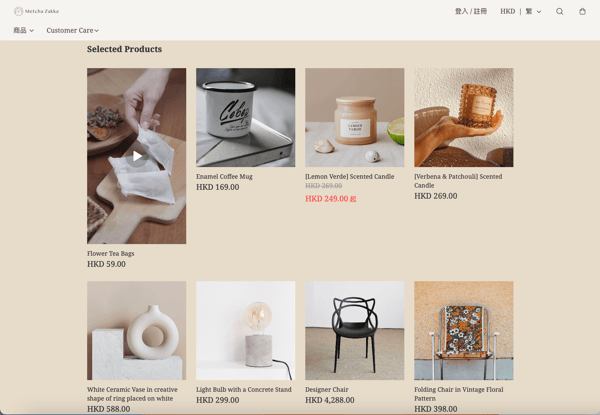
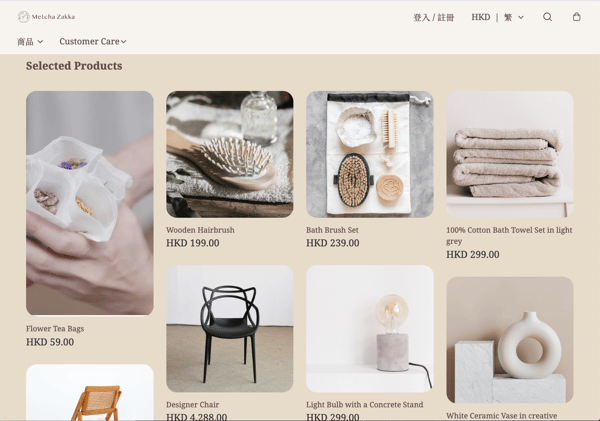
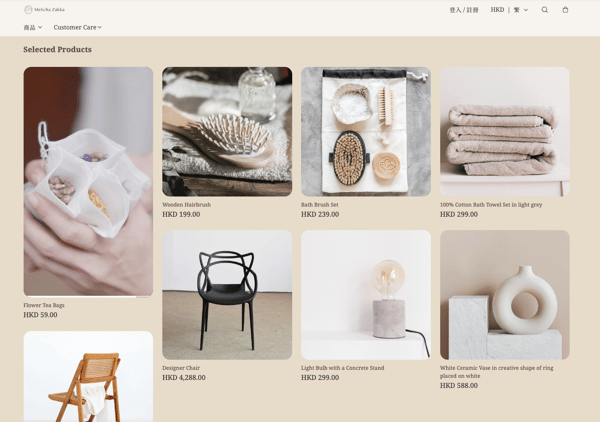
- 原有商品列表排版效果:
.png?width=600&height=400&name=landing%20page%20(20).png)
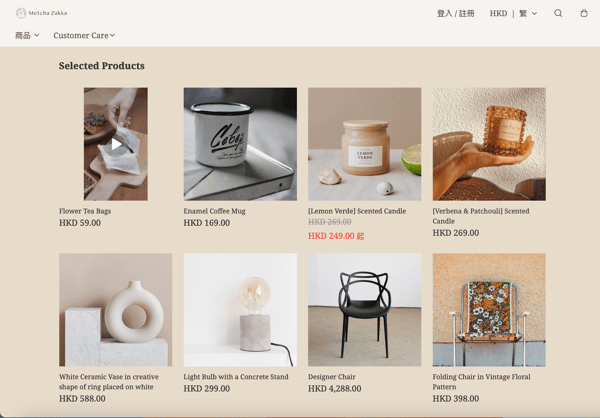
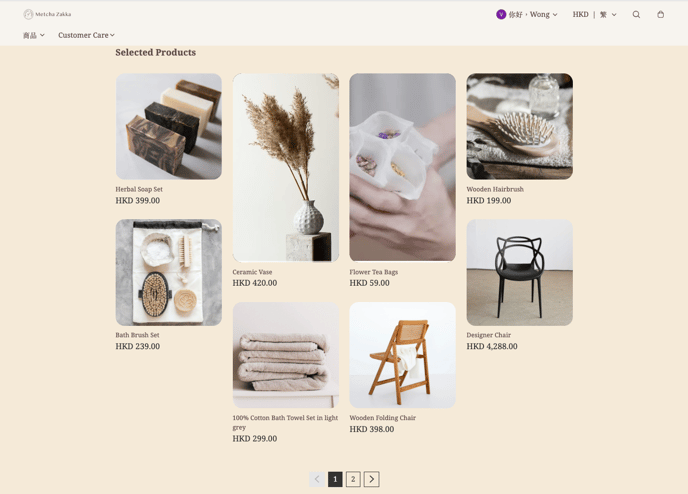
- 使用不同的商品列表排版效果:
| 設定後的網頁版網店效果 | 設定後的手機版網店效果 | |
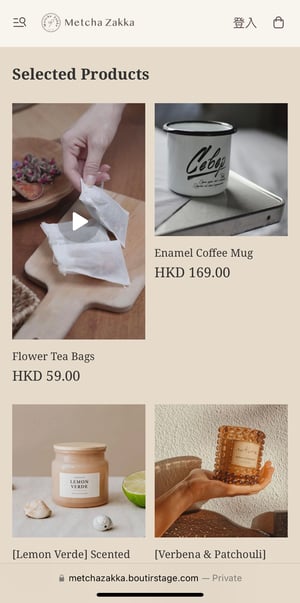
| 使用「正方形網格」的商品列表排版效果 |  |
 |
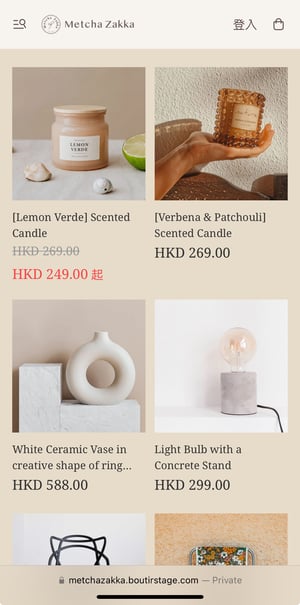
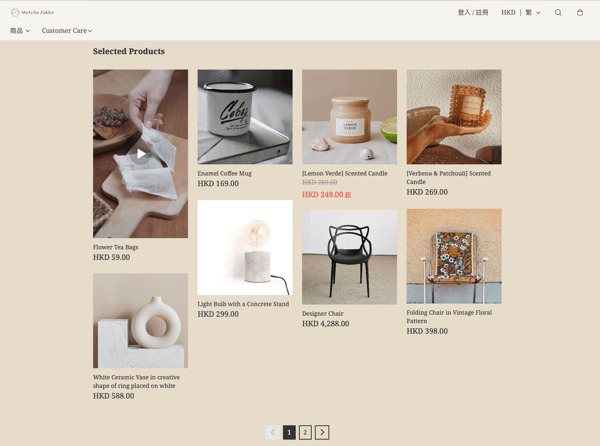
| 使用「動態網格」的商品列表排版效果 |  |
 |
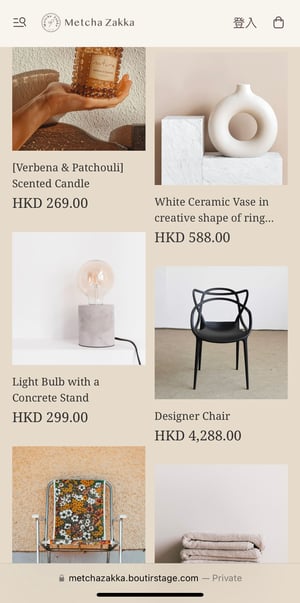
| 使用「瀑布流」的商品列表排版效果 |  |
 |
4. 更靈活多變的頁面設計功能,切合你不同的需要
不同品牌對於設計有著不同的準則,為了提供更靈活的頁面設計,這次更新包含了多種不同的設定。
| 掌舖管理介面設定介面 | 設定後的效果 | |
|
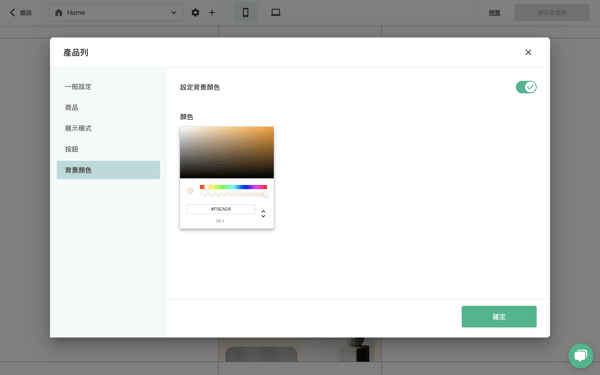
組件背景顏色 |
改變組件的背景顏色,把頁面分成不同部分,突出不同主題:
|
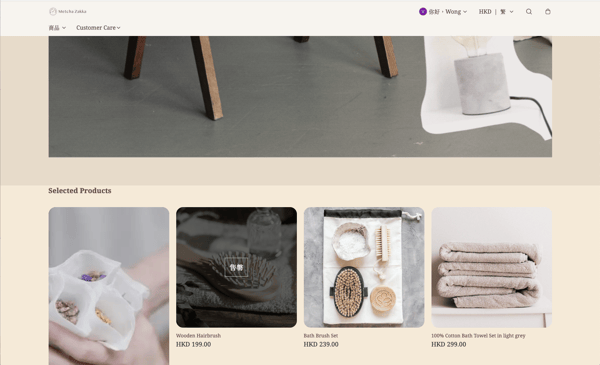
「產品列」組件設定了背景顏色的效果: |
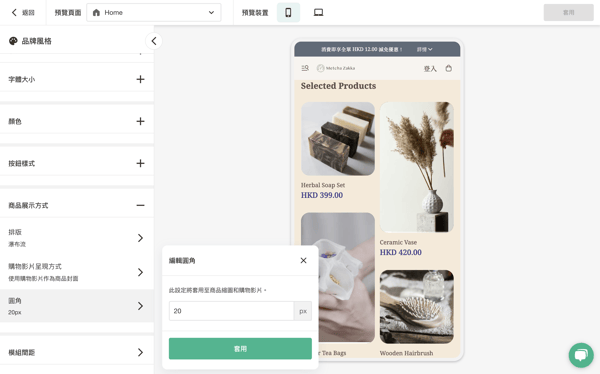
| 商品縮圖的圓角設定 | 過改變商品圖片/購物影片的圓角設定,統一網店風格: |
商品縮圖圓角的效果: |
| 組件寬度設定 | 放大組件至全屏,善用屏幕空間,統一頁面寬度: |
縮小: 放大:
|
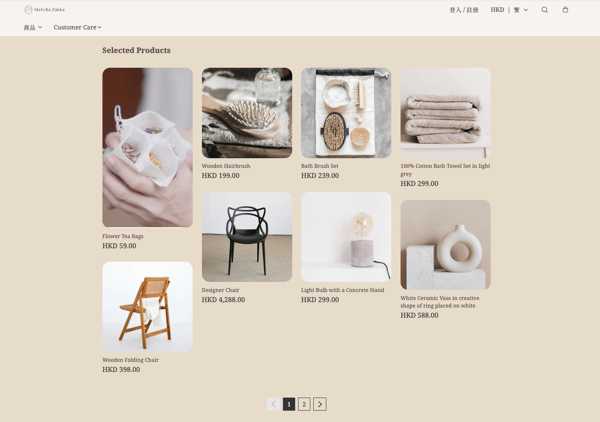
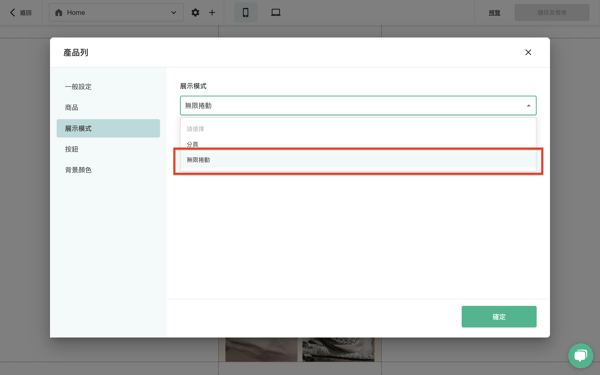
| 商品展示模式 |
以往每個商品頁最多展示8項商品,上限為3頁。更新後,只要商戶啓用「無限捲動」模式,商品頁便可無限延伸,方便客人瀏覽商品列表:
|
啓用「無限捲動」前: 啓用「無限捲動」後: 啓用「無限捲動」後: |
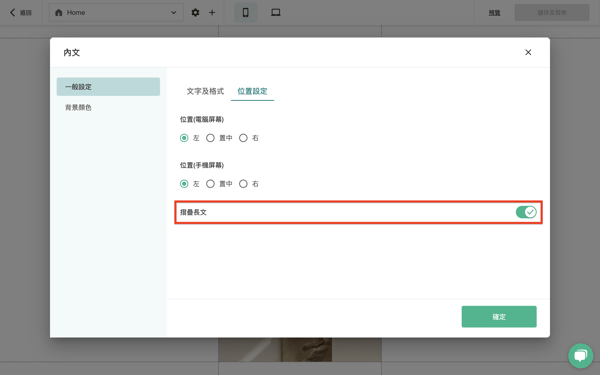
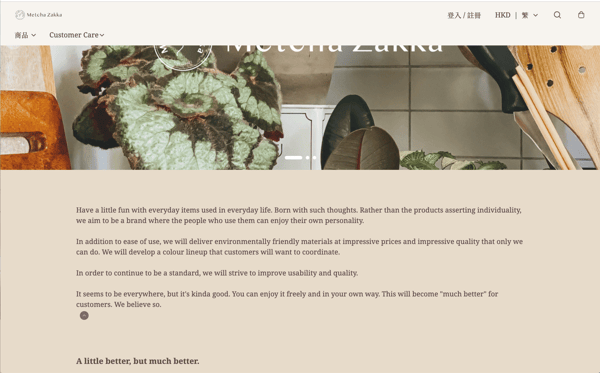
| 摺疊長文 |
容許摺疊長文,避免文字過長影響頁面排版:: |
啓用「摺疊長文」前: |
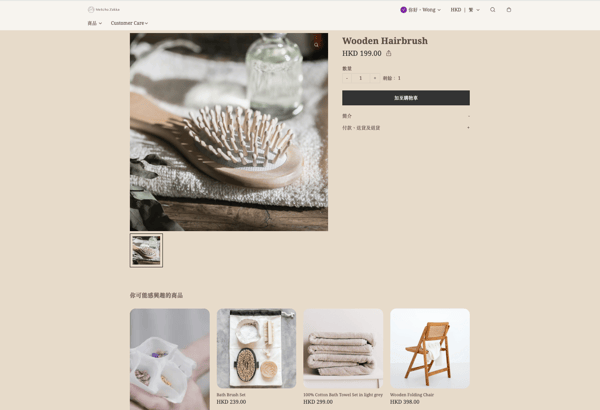
| 升級商品詳情頁面 | 品牌風格可套用至商品詳情頁面。 |  |
升級網店會員 - 管理帳戶頁面 |
品牌風格可套用至網店會員管理帳戶頁面。 |
|
| 升級網店會員 - 訂單紀錄頁面 | 品牌風格可套用至網店會員訂單紀錄頁面。 |
|
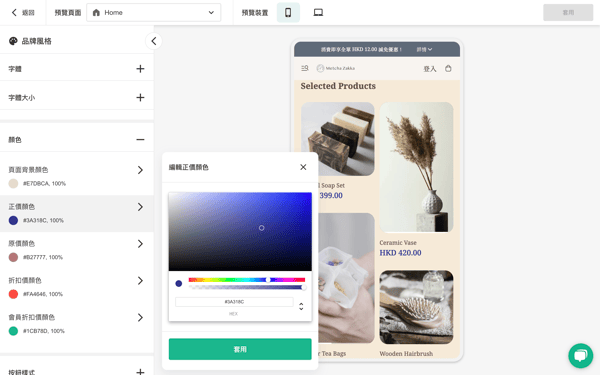
| 新增正價顏色設定 | 品牌風格可設定正價顯示顏色: |
設定正價顯示顏色前、後:  |
|
其他網店設定小更新 |
|
|
-1.png?height=120&name=Boutir%20new%20logo%20(White)-1.png)





 啓用「摺疊長文」後:
啓用「摺疊長文」後: