更新功能:
1. 掌铺管理介面支援查看及管理会员资料
以往你只能在掌铺手机应用程式上管理你的会员,掌铺管理介面只限上载会员资料。是次更新后,你将可以在网页版掌铺管理介面查看和管理会员资料,更可直接设置 / 编辑级别。
打开掌铺管理介面点击「顾客」> 「概覧」> 即可见到网店会员总人数、新会员人数及电子邮件订阅人数。
- 从掌铺管理介面浏览会员资料:

透过搜索顾客名称、电子邮件或电话均可轻易找出特定会员。在会员清单列表中,顾客的资料亦一目了然,并可以在会员名单页即时调整会员级别及积分。
-
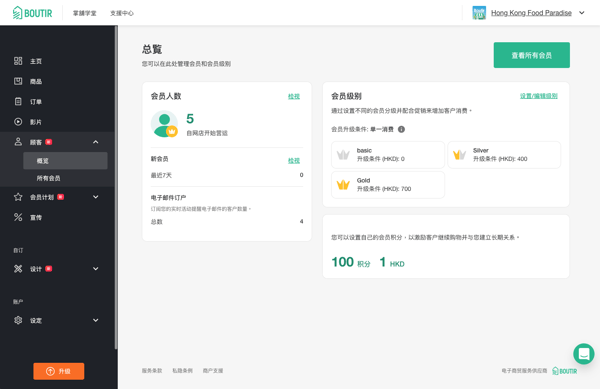
点击「顾客」> 「概覧」>「检视」,或点击「所有会员」> ,即可查看会员名单:
.png?width=600&height=390&name=Untitled%20design%20(21).png)
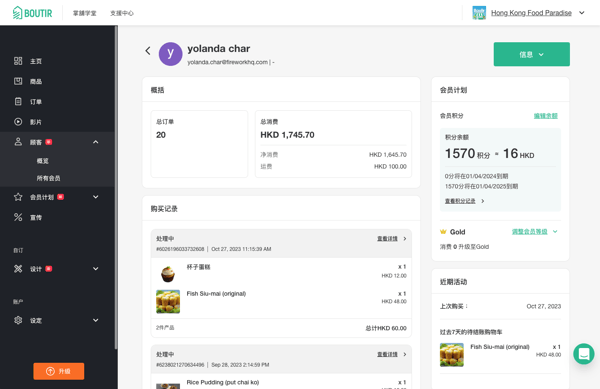
从会员名单中点击其中一个顾客,便可以查看该顾客的总订单数量、总消费额、购买记录等。商户更加可以看到该顾客过去7天的待结账购物车。商户同样可以选择在此处调整会员级别和积分。
- 点击「所有会员」> 选择特定会员,即可进入查看该会员详细资料:

2. 全新影片预览商品功能,吸睛同时亦吸金
相对于静态的相片,动态的影片更能吸引客人的眼球并有助作出购物决定。现在你可以使用影片作为商品封面,当客人浏览商品列表时,拥有影片的商品便自动播放,方便客人预览。
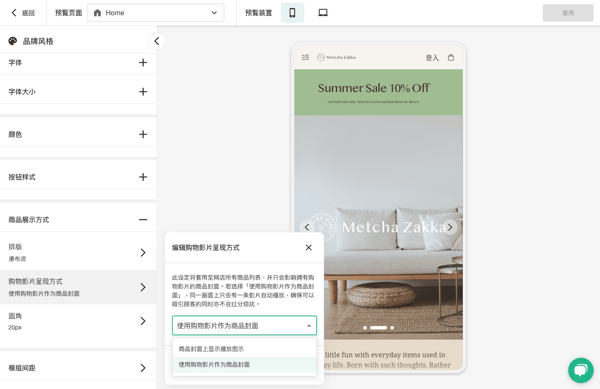
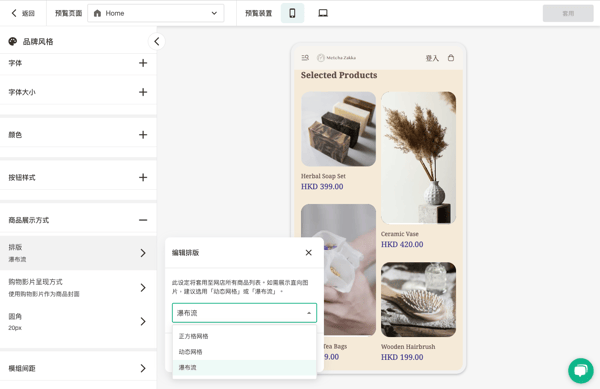
- 在掌铺管理介面设定购物影片呈现方式:

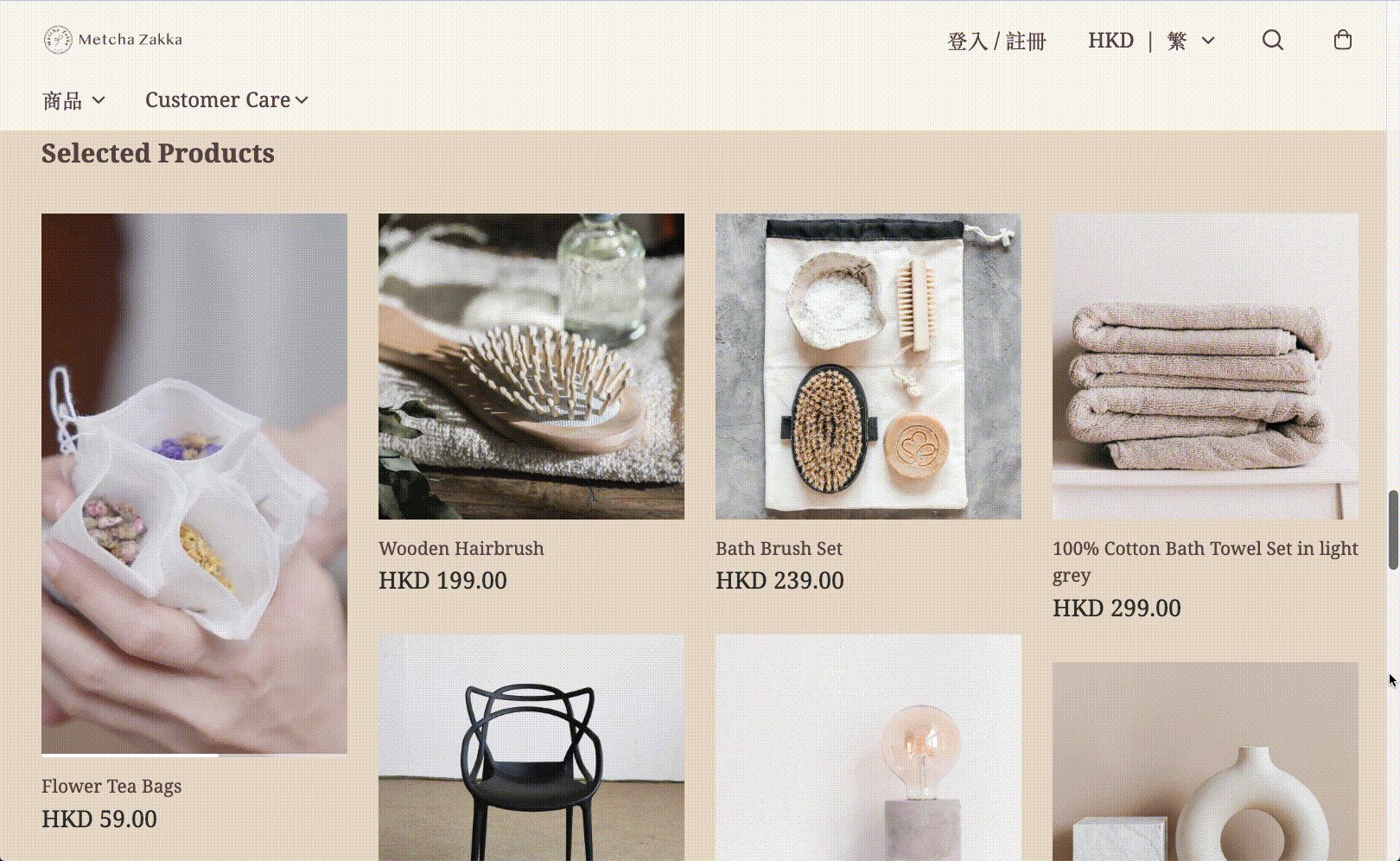
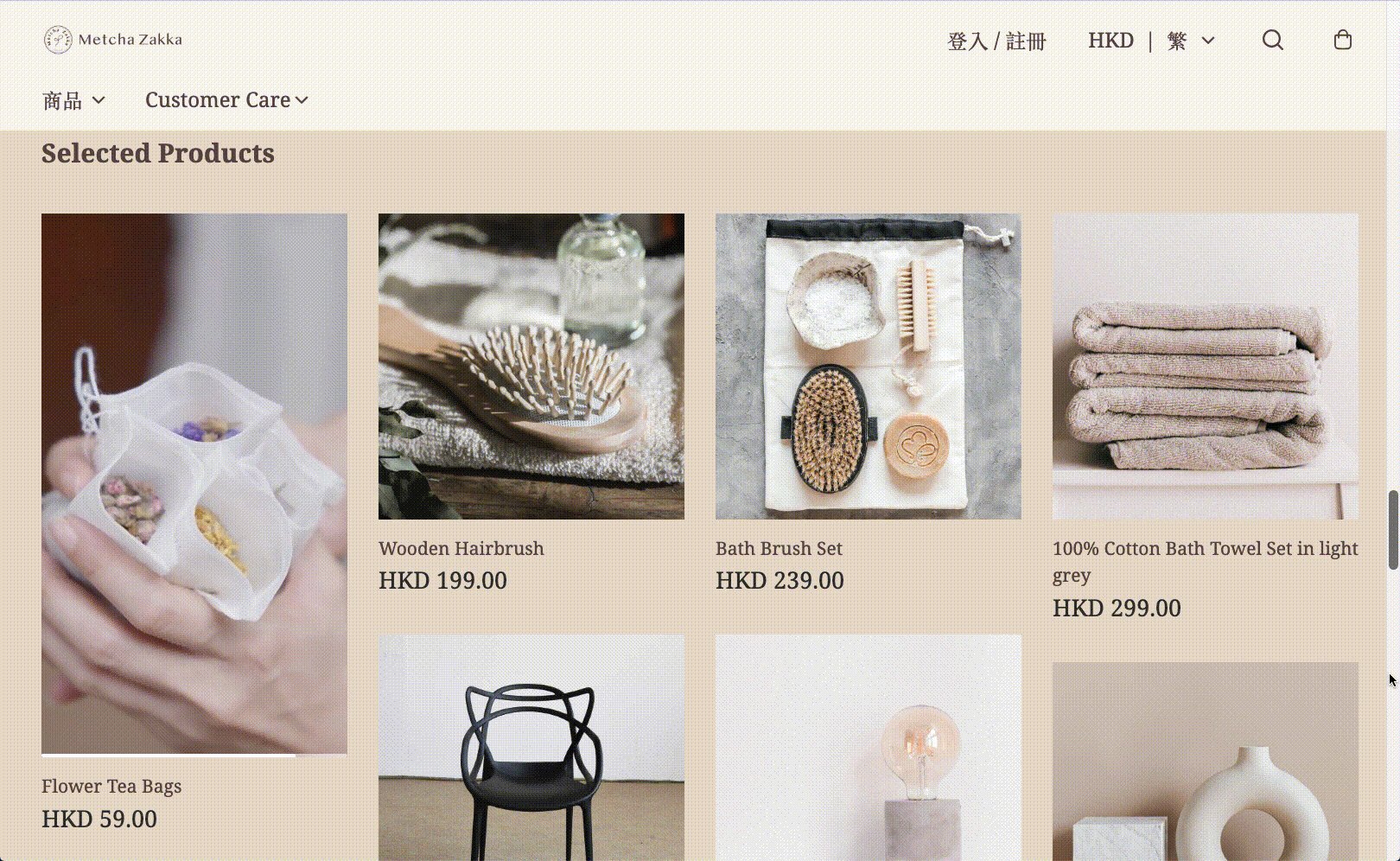
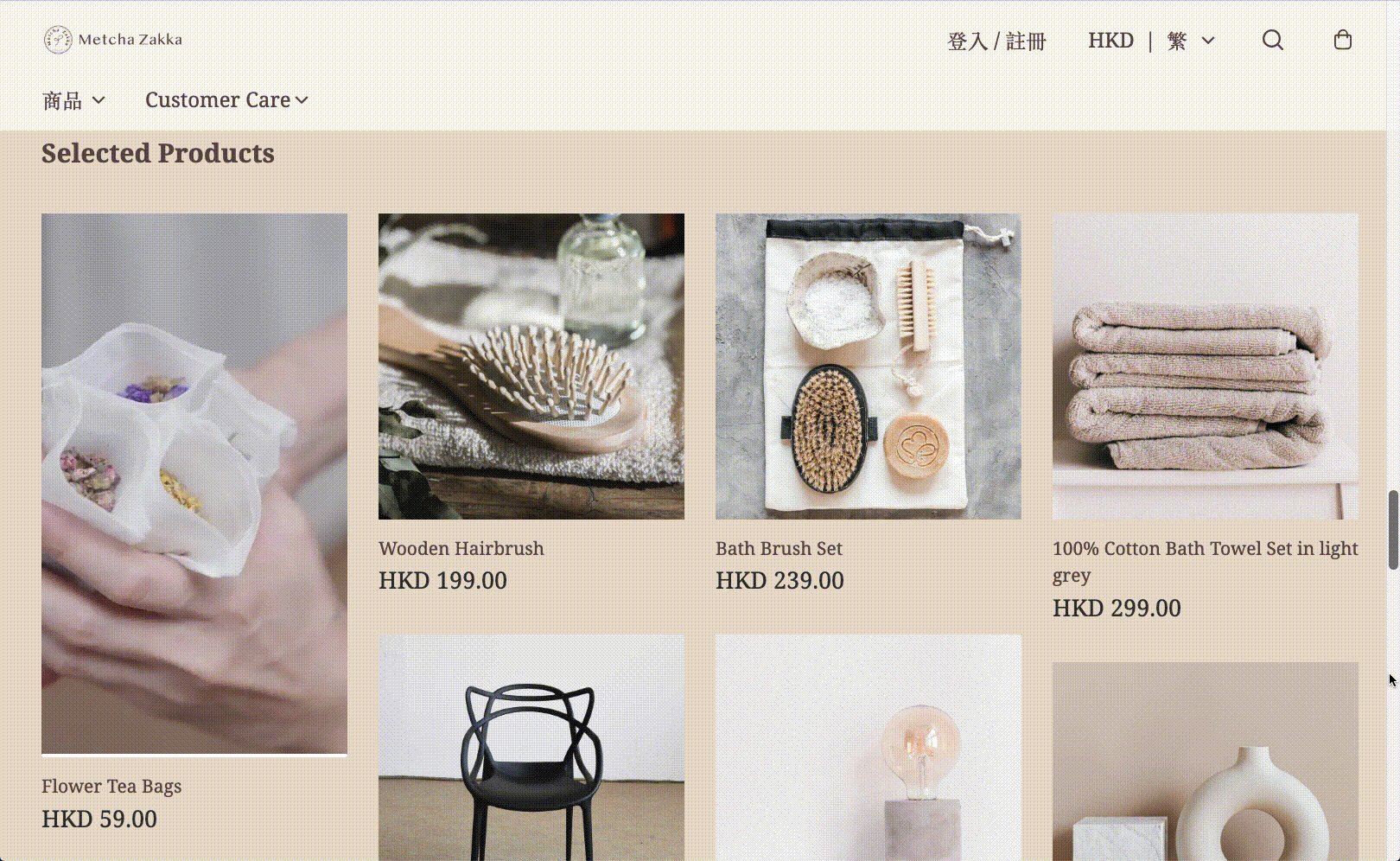
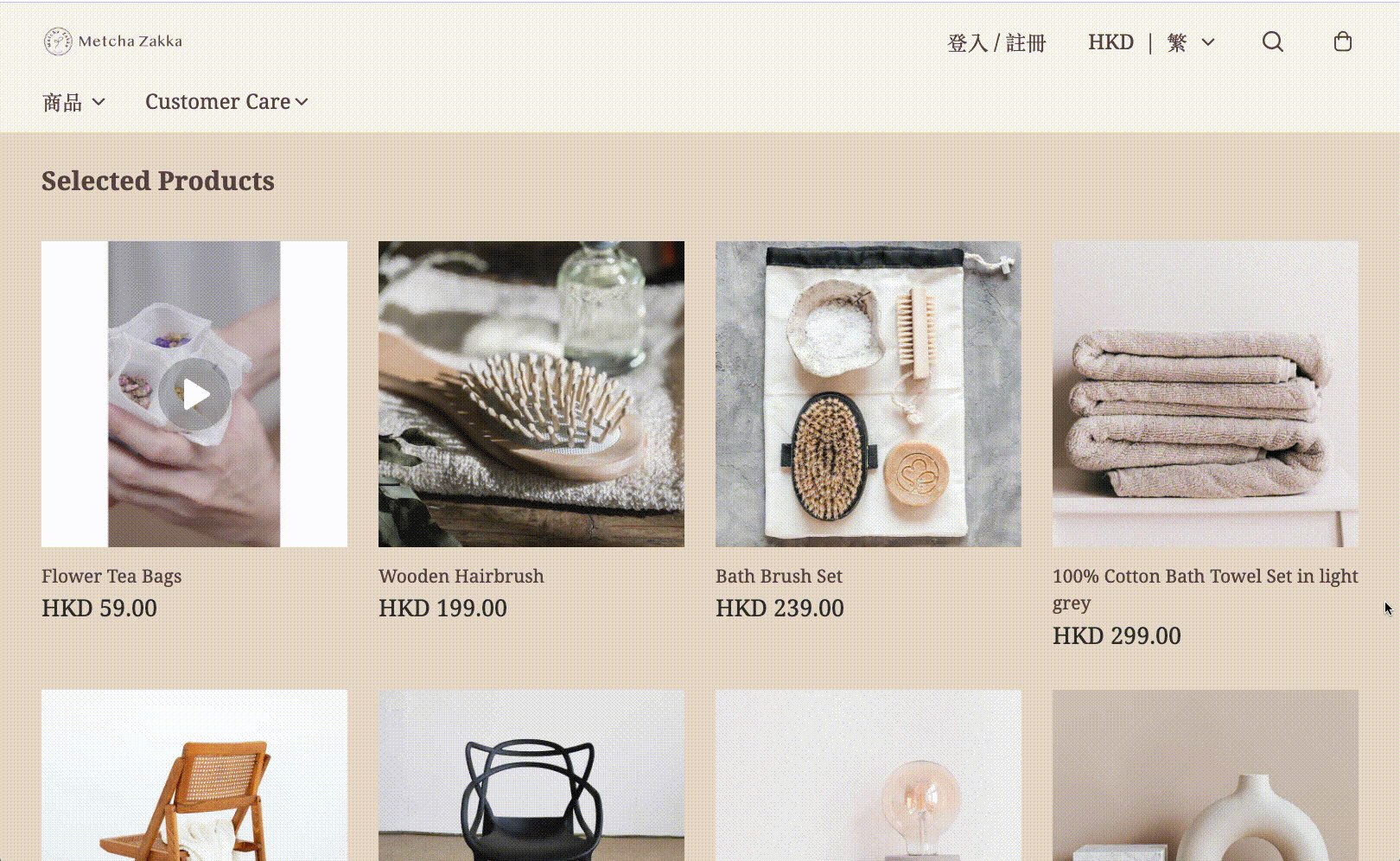
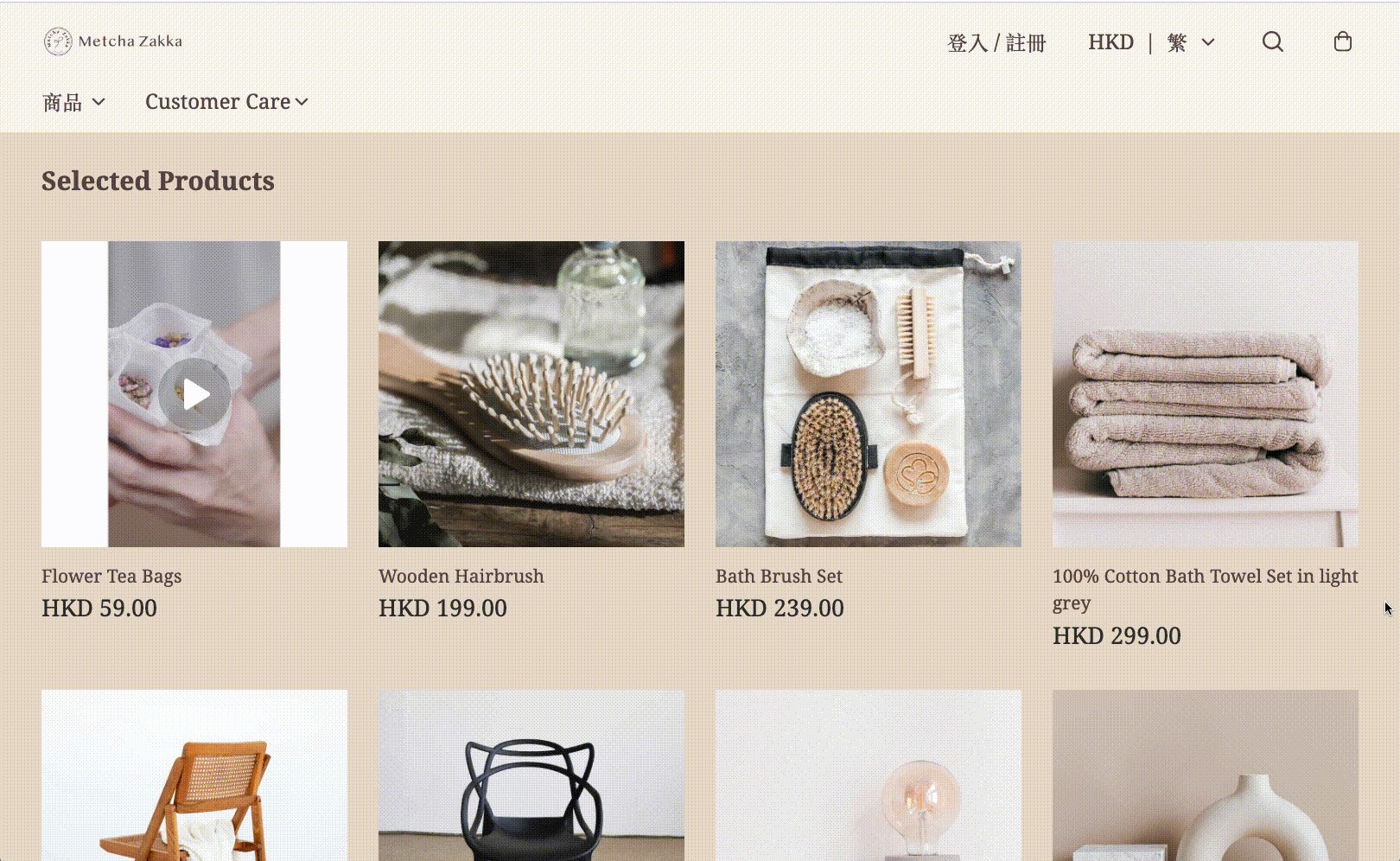
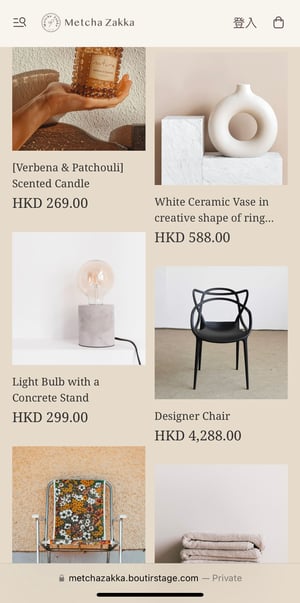
- 选择「使用购物影片作为商品封面」的商品列表页面效果:

如果你比较喜欢以图片展示商品,以影片作为辅助,你亦可以选择于商品封面加上播放图示提示客人。客人点进商品详情页面便可看到影片介绍。
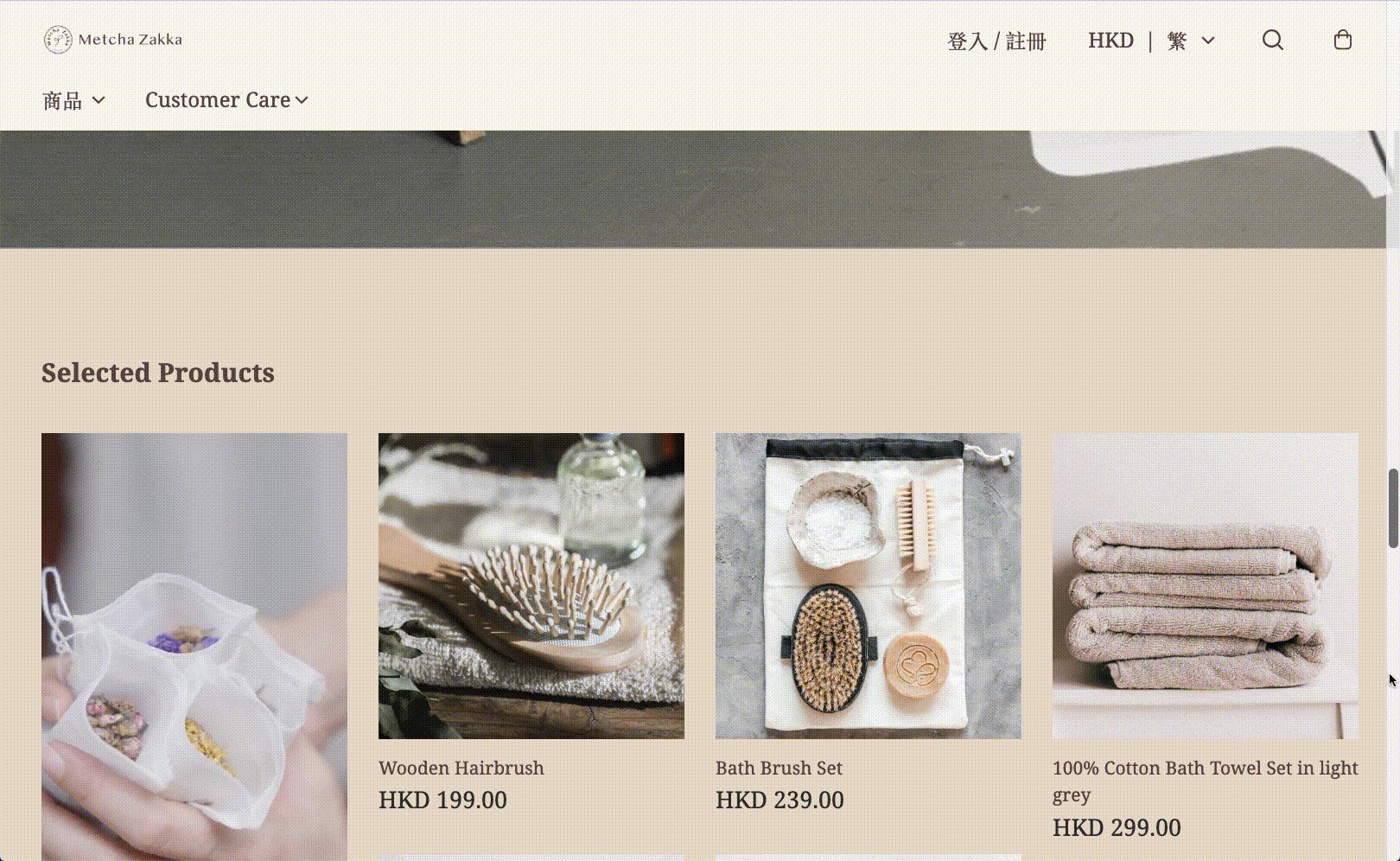
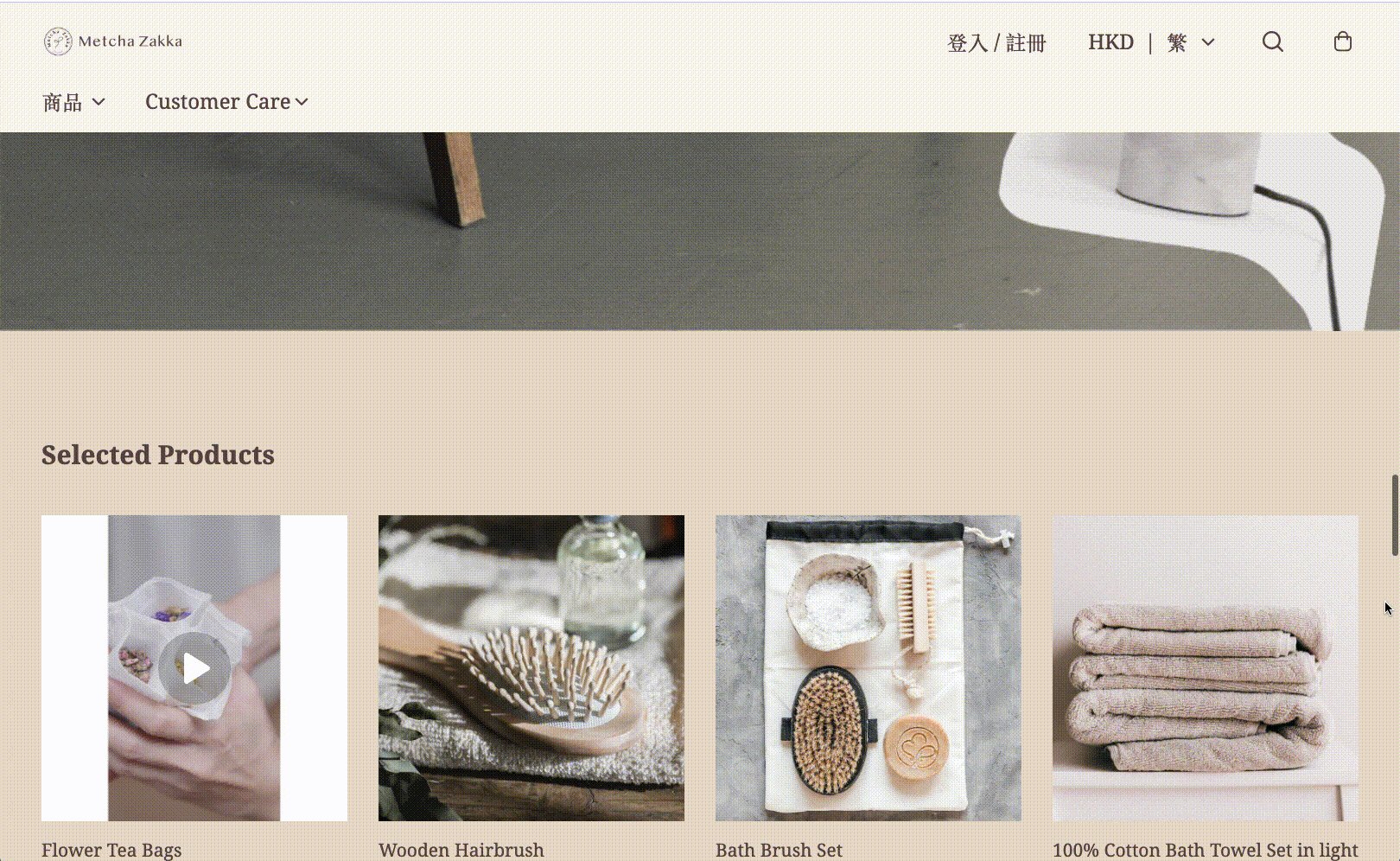
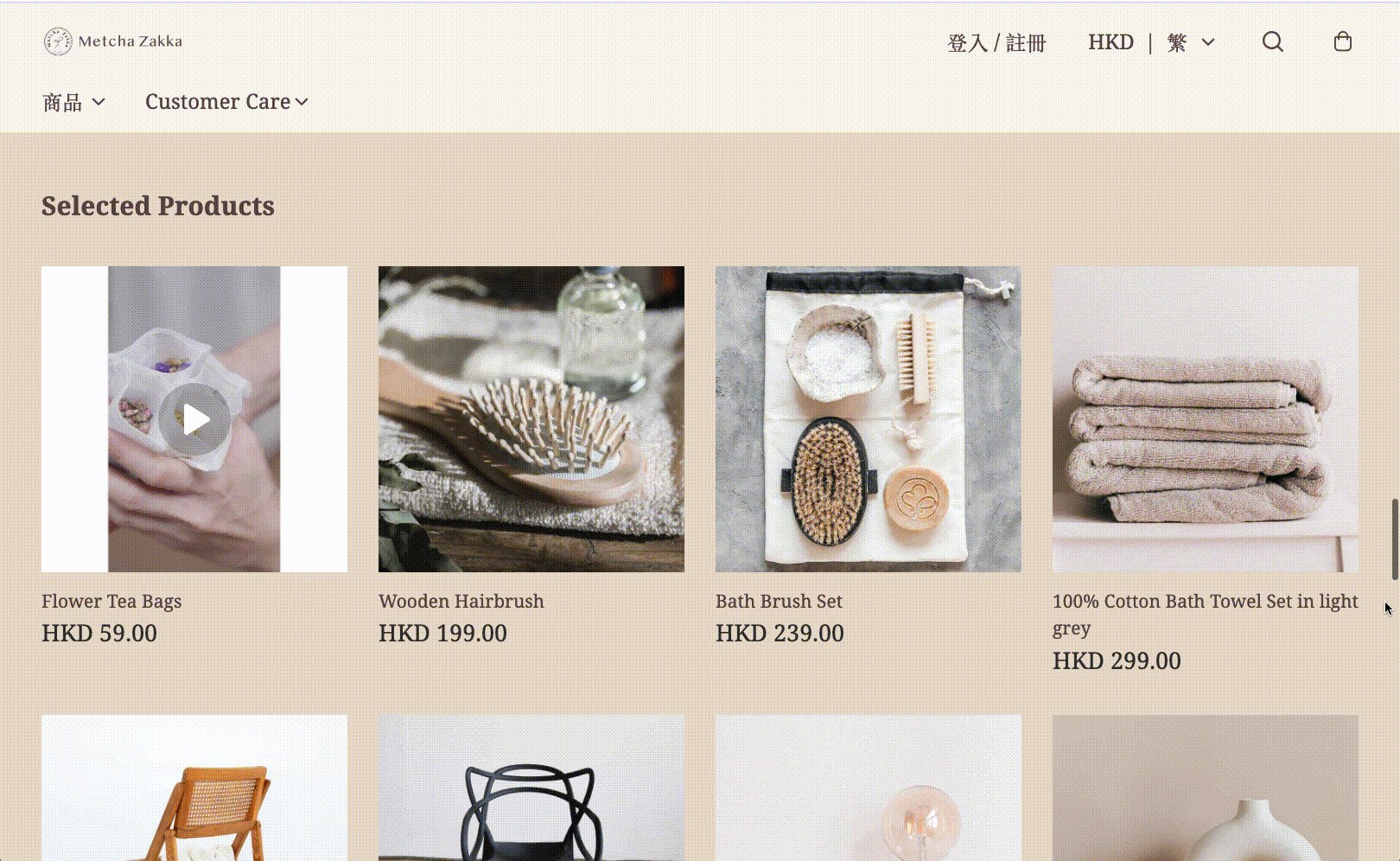
- 选择在「商品封面加上播放图示」的商品列表页面效果:

如果想直接复用Instagram的Reels,你可以使用Boutir App并连接你的Instagram帐号,选择Reels并新增到商品。
相关教学:
如何建立单一商品?
3. 升级商品列表排版,突破正方框框
为了配合影片预览商品功能,商品列表排版也有升级。除了固定正方形的商品封面,现在你可以选用「动态网格」展示不同比例的商品图片,例如时装业常见的直向全身照。如果商品种类繁多,图片大小不一,你亦可以选用「瀑布流」,用尽屏幕上每一寸空间。
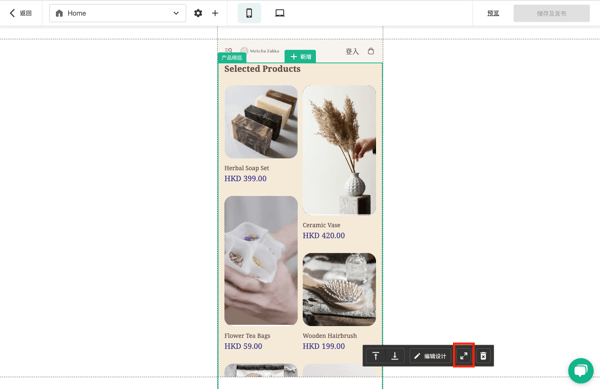
- 在掌铺管理介面设定商品列表排版样式:

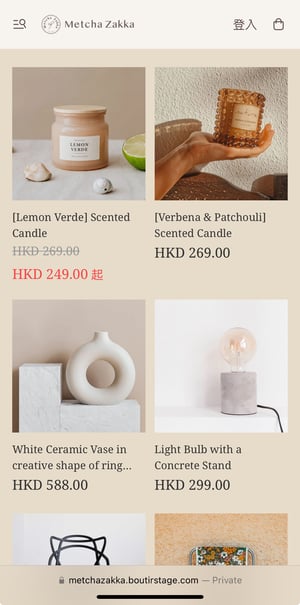
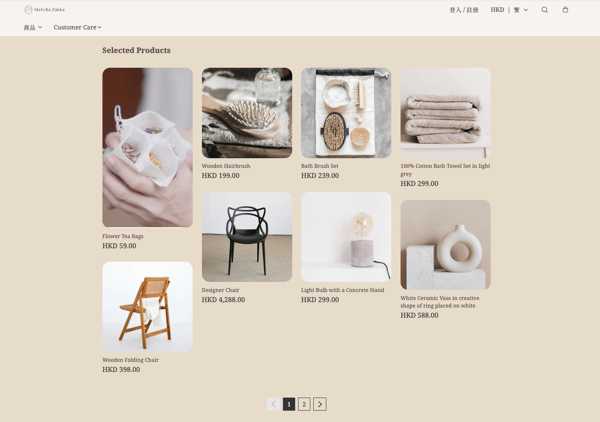
- 原有商品列表排版效果:
.png?width=600&height=400&name=landing%20page%20(20).png)
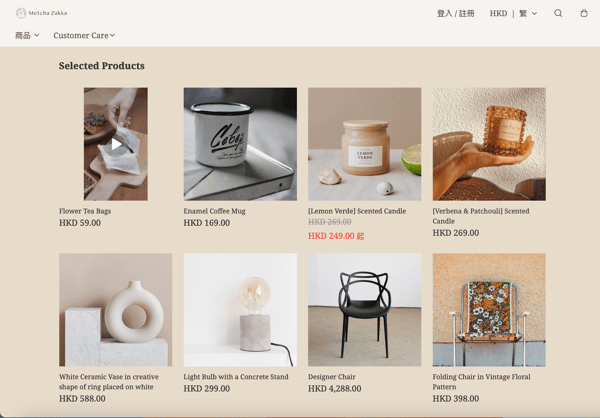
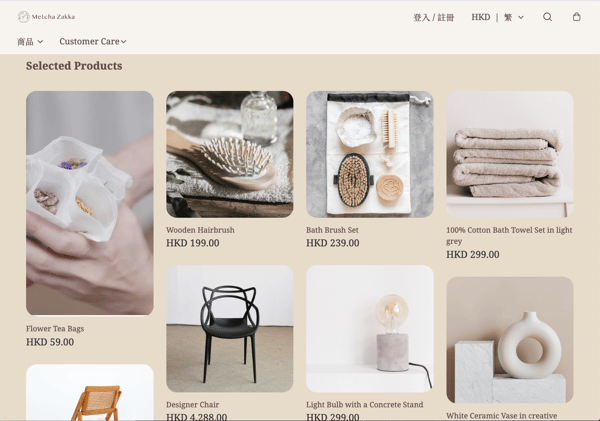
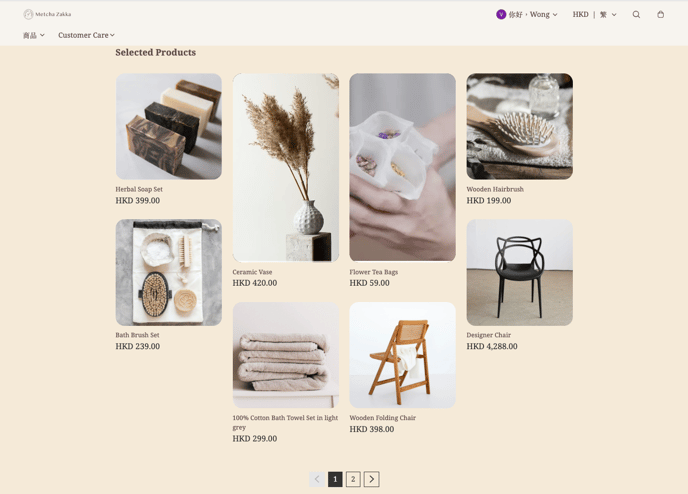
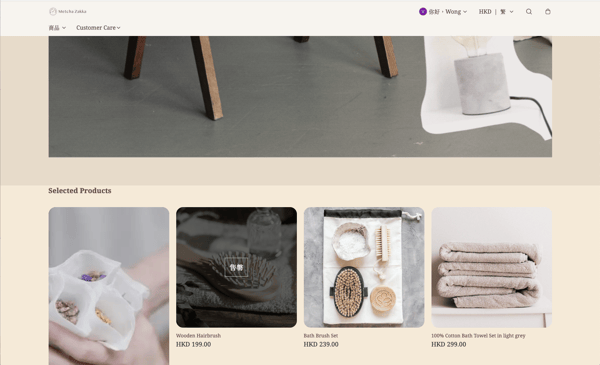
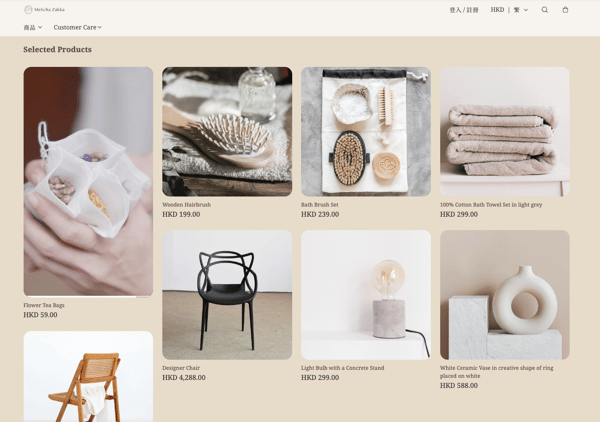
- 使用不同的商品列表排版效果:
| 设定后的网页版网店效果 | 设定后的手机版网店效果 | |
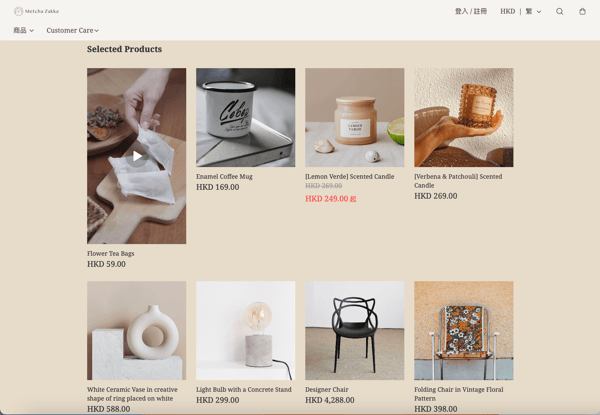
| 使用「正方形网格」的商品列表排版效果 |  |
 |
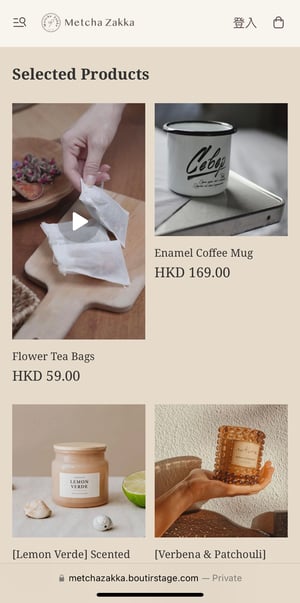
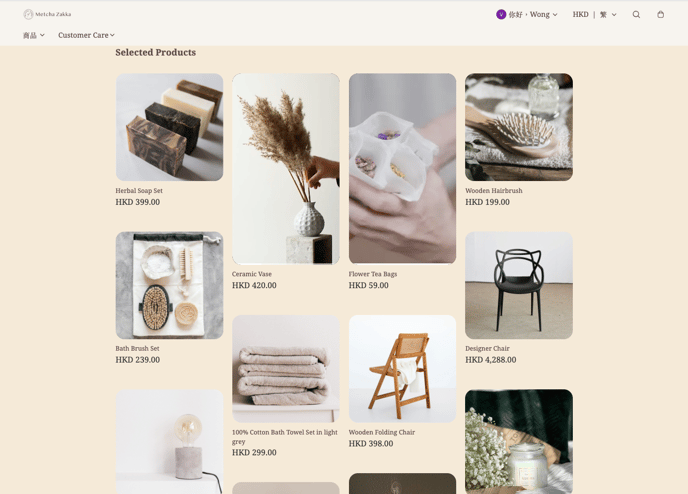
| 使用「动态网格」的商品列表排版效果 |  |
 |
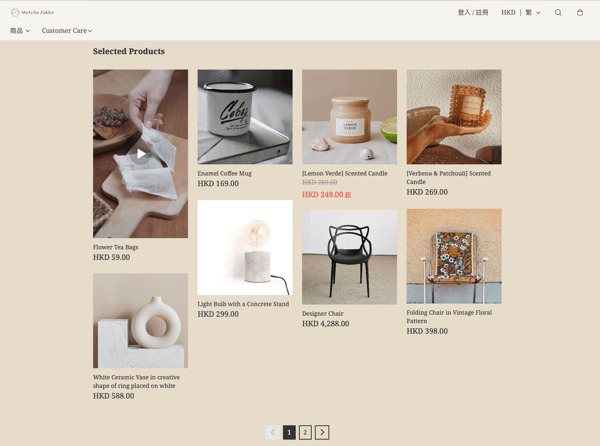
| 使用「瀑布流」的商品列表排版效果 |  |
 |
4. 更灵活多变的页面设计功能,切合你不同的需要
不同品牌对于设计有着不同的准则,为了提供更灵活的页面设计,这次更新包含了多种不同的设定。
| 掌铺管理介面设定介面 | 设定后的效果 | |
|
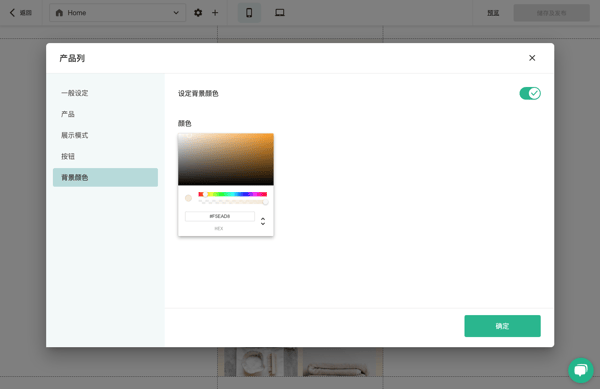
组件背景颜色 |
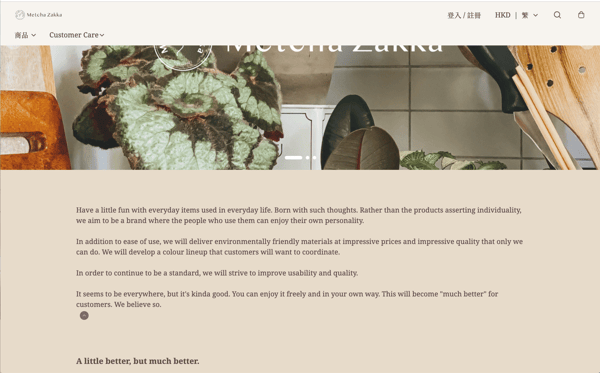
改变组件的背景颜色,把页面分成不同部分,突出不同主题: |
「产品列」组件设定了背景颜色的效果: |
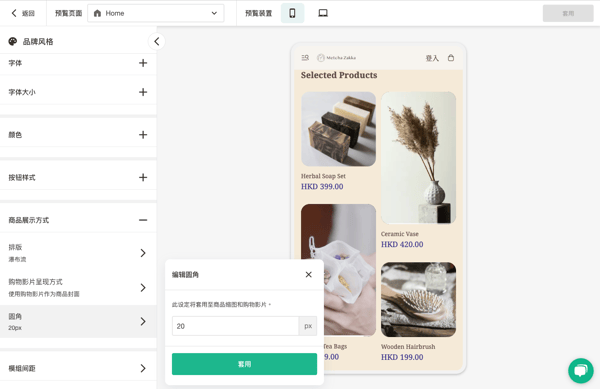
| 商品缩图的圆角设定 | 透过改变商品图片/购物影片的圆角设定,统一网店风格: |
商品缩图圆角的效果: |
| 组件宽度设定 | 放大组件至全屏,善用屏幕空间,统一页面宽度: |
缩小: 放大:
|
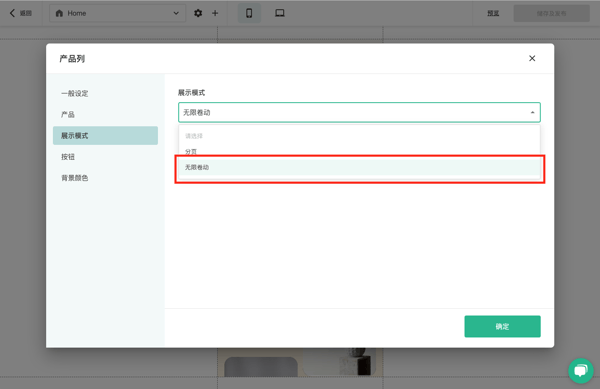
| 商品展示模式 |
以往每个商品页最多展示8项商品,上限为3页。更新后,只要商户启用「无限卷动」模式,商品页便可无限延伸,方便客人浏览商品列表:
|
启用「无限卷动」前: 启用「无限卷动」后: 启用「无限卷动」后: |
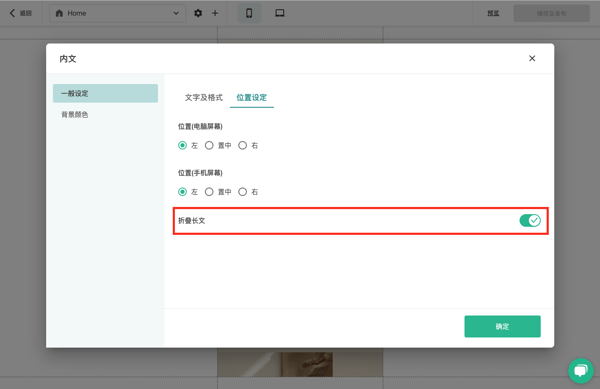
| 折叠长文 |
容许折叠长文,避免文字过长影响页面排版: |
启用「折叠长文」前: |
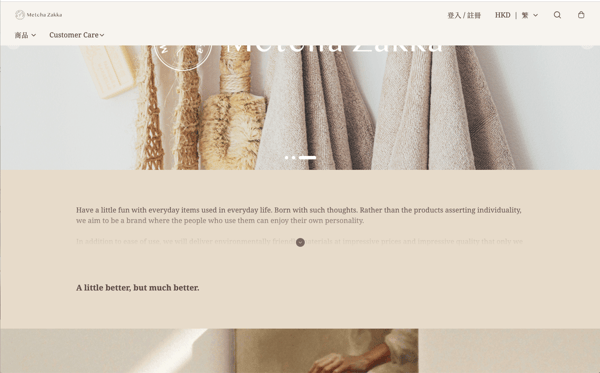
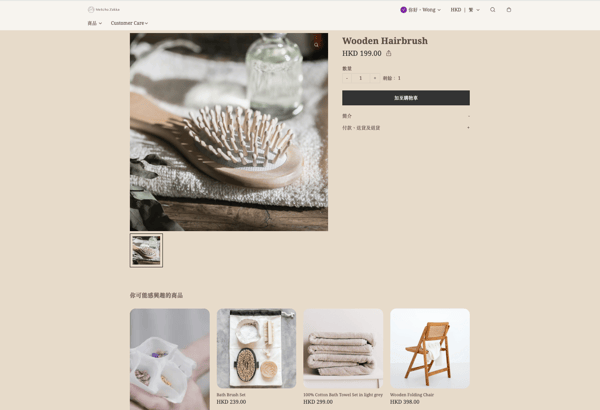
| 升级商品详情页面 | 品牌风格可套用至商品详情页面。 |  |
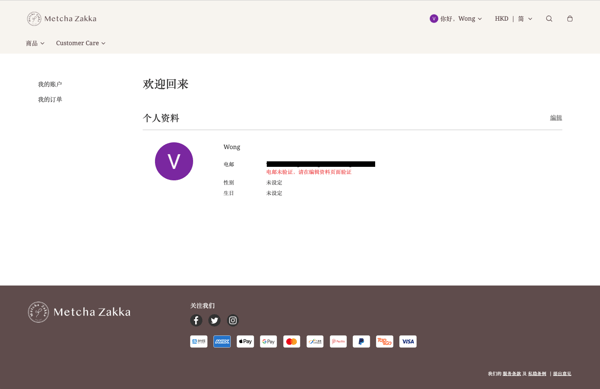
升级网店会员 - 管理帐户页面 |
品牌风格可套用至网店会员管理帐户页面。 |
|
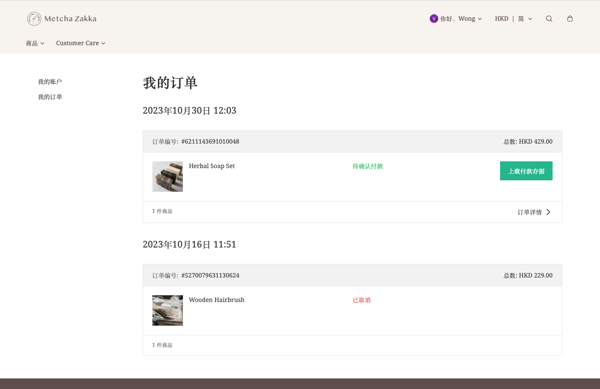
| 升级网店会员 - 订单纪录页面 | 品牌风格可套用至网店会员订单纪录页面。 |
|
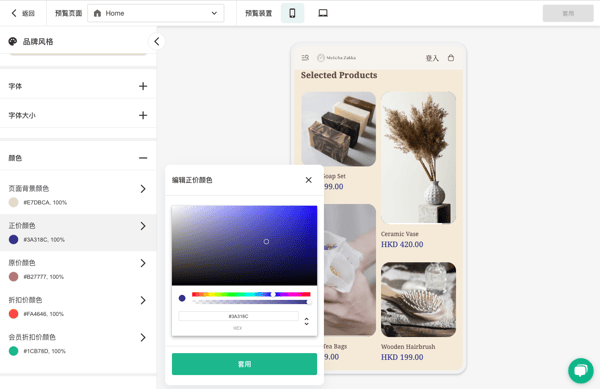
| 新增正价颜色设定 | 品牌风格可设定正价显示颜色: |
设定正价显示颜色前、后:  |
|
其他网店设定小更新 |
|
|
-1.png?height=120&name=Boutir%20new%20logo%20(White)-1.png)




 启用「折叠长文」后:
启用「折叠长文」后: