現時掌舖管理介面,推出了可讓商戶透過新功能設定網舖頁面的字型,字體大小,頁面背景,價錢顏色,按下樣式及模組間距等等,令商戶可保持網舖頁面風格的一致性。
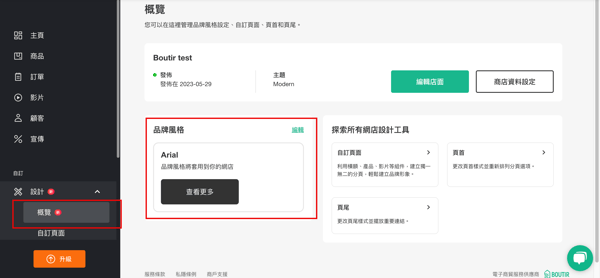
1. 商戶可登入到掌舖管理介面 :https://www.boutir.com/business/ 選擇 設計>概覽>品牌風格中點擊 (查看更多/ 編輯)。

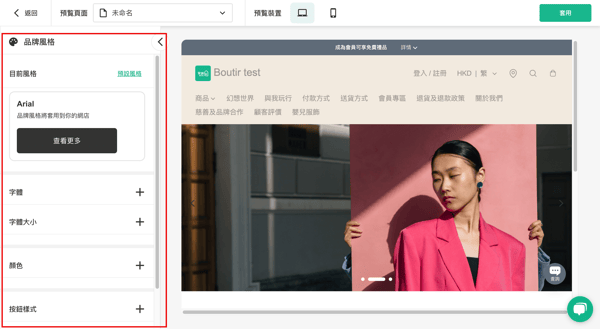
2. 點擊後商戶便會查看到左方出現回品牌風格 相關的選項。(包括預設風格,字體,字體大小,頁面背景,價錢顏色,按下樣式及模組間距等等)
-
預設風格
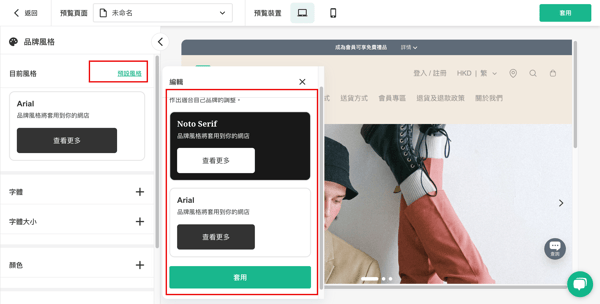
3-1. 點擊「預設風格」及左下角的套用,直接套用系統預設的配搭 (預設的字體,大小,背景,價錢顏色等等)亦可在預設的配搭基礎上,作出適合網舖品牌的調整。
-
字體
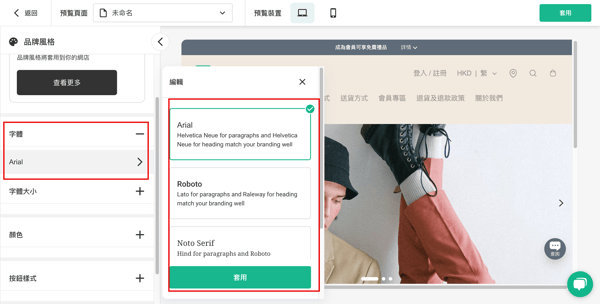
3-2. 點擊「字體」,選擇需要的字體及左下角的套用,所有頁面字體便會按選擇的對應顯示。
-
字體大小
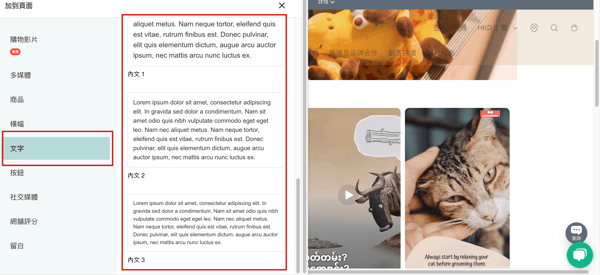
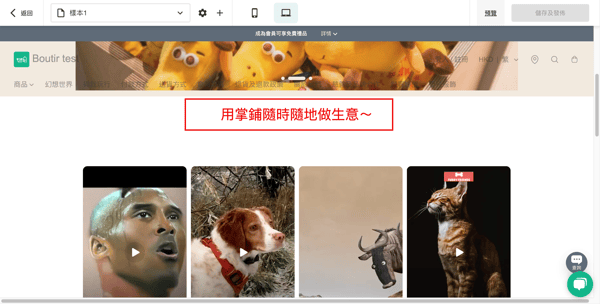
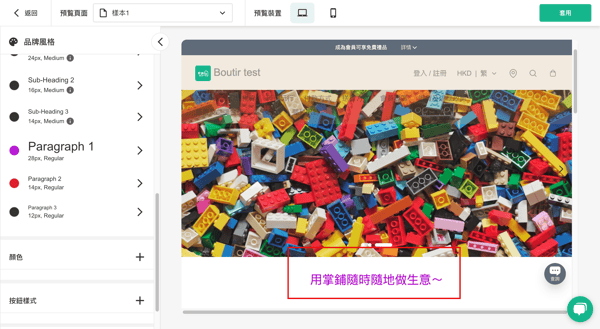
3-3. 例子:商戶可先開啟新的瀏覽器頁面,並查看網店現時的自定義頁面中,使用文字組件中那一個對應的「標題/文字 」的格式(如標題1-3/ 內文 1-3)。
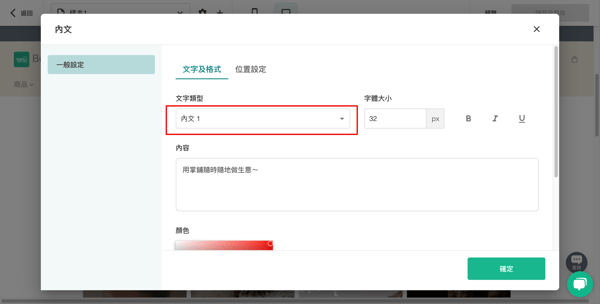
(如截圖)樣本1頁面現時使用中的一個文字組件,是以「內文1 」的文字類型。

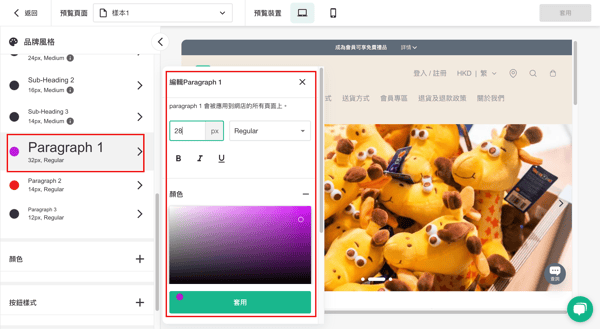
商戶可回到品牌風格的網頁,點擊「字體大小」>選擇對應的如「Paragraph 1 」選擇回需要的文字大小>及顏色等等>按套用。(完成後於預覽處便會查看到,以內文1建立的文字組件皆已更新為更改的顏色及大小)

-
顏色
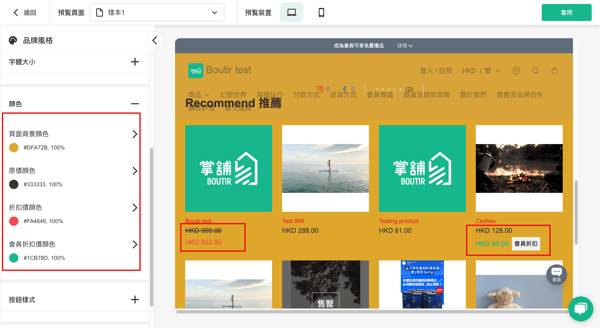
3-4. 商戶可在頁面中顏色>選擇 ( 頁面背景顏色,原價顏色,折扣價顏色,會員折扣價顏色)按套用>頁面中的對應各個項目便按商戶的選擇更改。
-
按鈕樣式
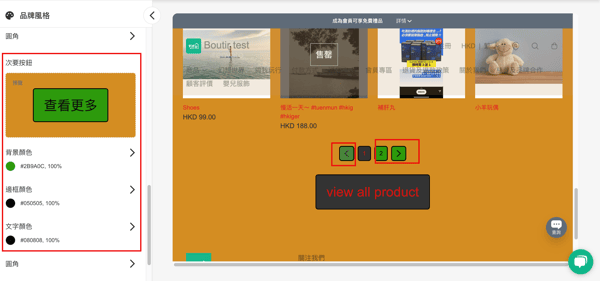
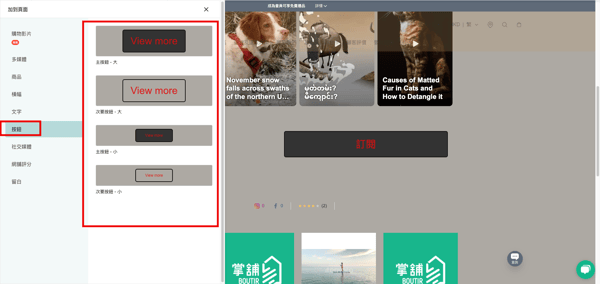
3-5. 商戶可透過按鈕樣式>選擇主按鈕及次按鈕的(背景顏色,邊框顏色,文字顏色,圓角)

(商戶在原有自定義頁面中,如截圖:可透過加入按鈕組件,選擇按鈕組件為主/次按鈕。)
-
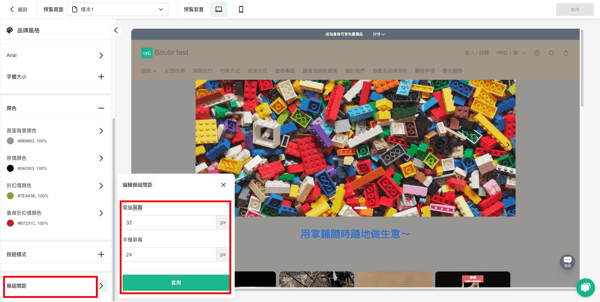
模組間距
3-6. 商戶可透過「模組間距」,設定電腦及手機屏幕對應的組件間距。(系統預設:電腦屏幕間距為32px ,手機屏幕間距為24px )
-
商品展示方式
- 排版
相關文章:如何更改商品列表排版?
- 購物影片呈現方式
相關文章:
如何更改購物影片呈現方式?
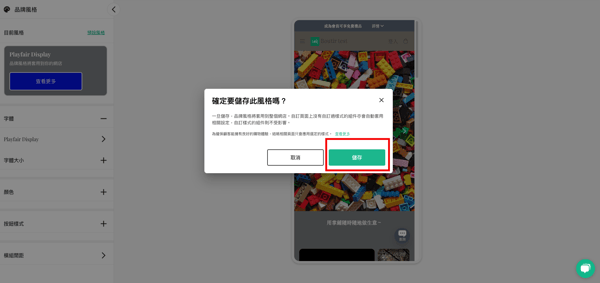
4. 完成所有品牌風格設定後,商戶按下右上角的套用>儲存。
按下儲存後,系統生成的頁面亦會跟此品牌風格設定。
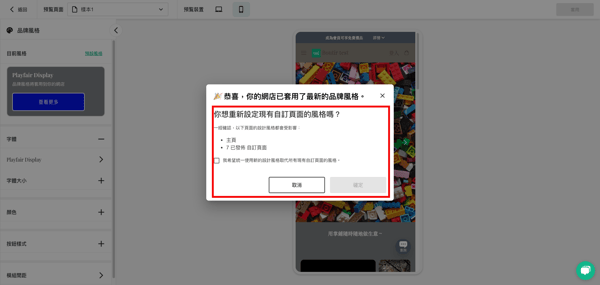
5. 商戶可 1.選擇「我希望統一使用新的設計風格取代所有現有自訂頁面的風格。」,如選擇後商戶的自定義頁面組件皆會被目前設定及儲存覆蓋。2. 如不選擇,那如商戶自行在某自訂義頁面的組件的額外設定,則不會被覆蓋。
(功能以最新更新版本為準)
-1.png?height=120&name=Boutir%20new%20logo%20(White)-1.png)