现时掌舖管理介面,推出了可让商户透过新功能设定网店页面的字型,字体大小,页面背景,价钱颜色,按下样式及模组间距等等,令商户可保持网店页面风格的一致性。
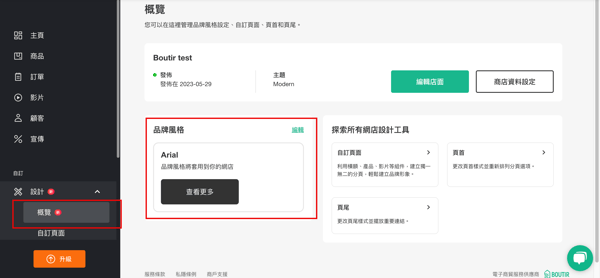
商户可登入到掌舖管理介面 :https://www.boutir.com/business/ 选择 设计>概览>品牌风格中点击 (查看更多/ 编辑)。
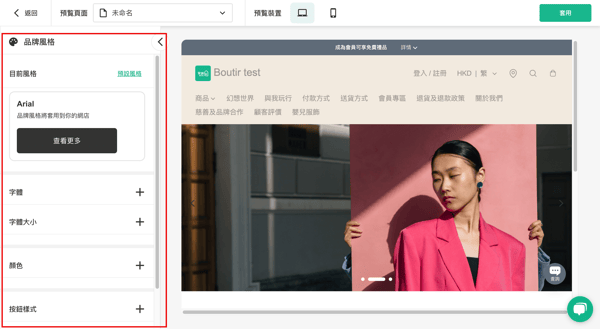
点击后商户便会查看到左方出现回品牌风格 相关的选项。(包括预设风格,字体,字体大小,页面背景,价钱颜色,按下样式及模组间距等等)
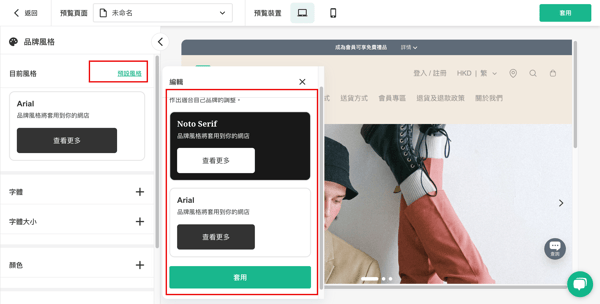
1. 预设风格
点击「预设风格」及左下角的套用,直接套用系统预设的配搭 (预设的字体,大小,背景,价钱颜色等等)亦可在预设的配搭基础上,作出适合网舖品牌的调整。
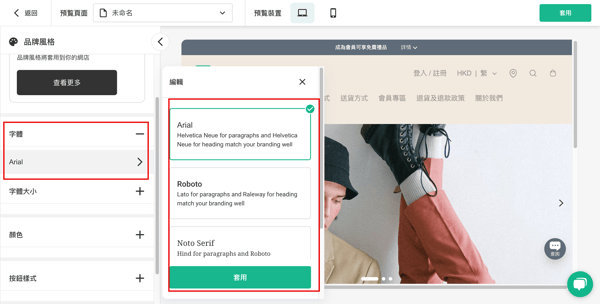
2.字体
点击「字体」,选择需要的字体及左下角的套用,所有页面字体便会按选择的对应显示。
3.字体大小
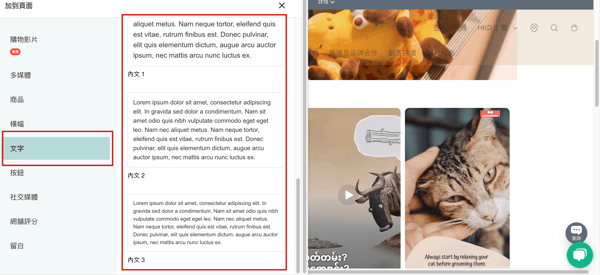
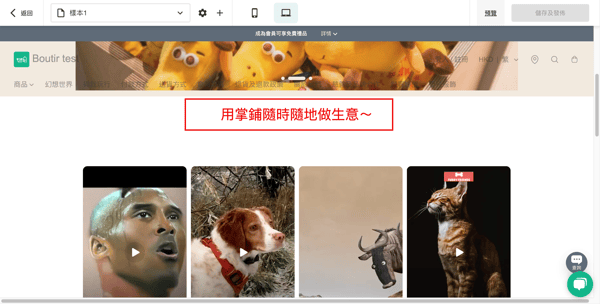
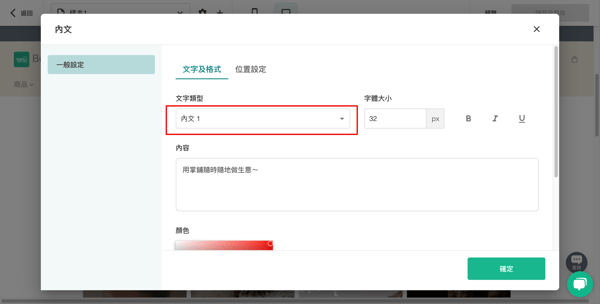
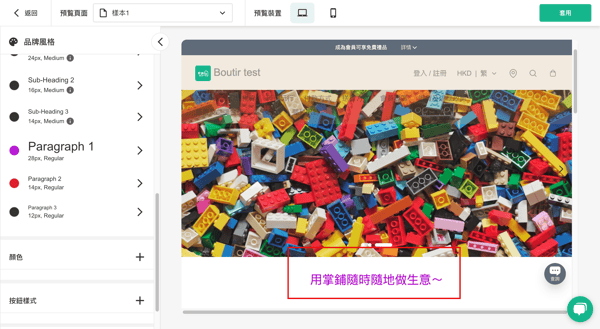
例子:商户可先开启新的浏览器页面,并查看网店现时的自定义页面中,使用文字组件中那一个对应的「标题/文字 」的格式(如标题1-3/ 内文 1-3)。
(如截图)样本1页面现时使用中的一个文字组件,是以「内文1 」的文字类型。

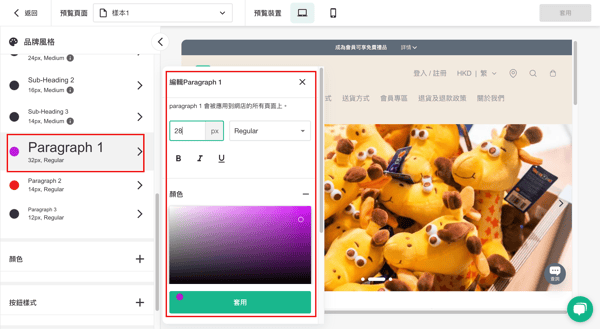
商户可回到品牌风格的网页,点击「字体大小」>选择对应的如「Paragraph 1 」选择回需要的文字大小>及颜色等等>按套用。(完成后于预览处便会查看到,以内文1建立的文字组件皆已更新为更改的颜色及大小)

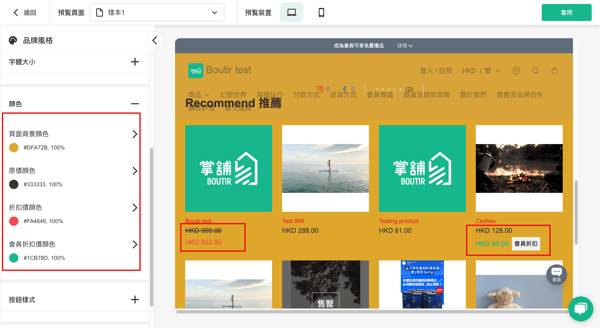
4. 颜色
商户可在页面中颜色>选择 ( 页面背景颜色,原价颜色,折扣价颜色,会员折扣价颜色)按套用>页面中的对应各个项目便按商户的选择更改。
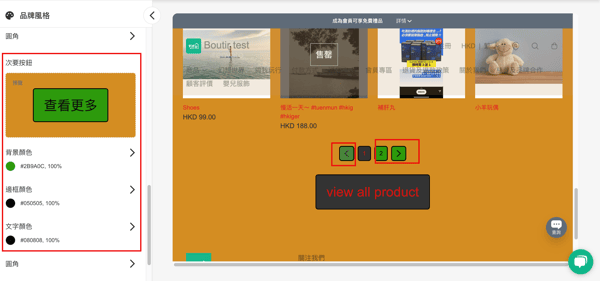
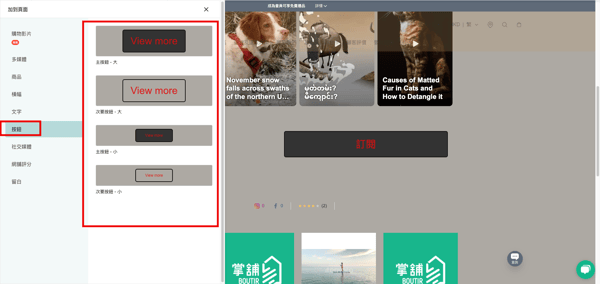
5.按钮样式
商户可透过按钮样式>选择主按钮及次按钮的(背景颜色,边框颜色,文字颜色,圆角)

(商户在原有自定义页面中,如截图:可透过加入按钮组件,选择按钮组件为主/次按钮。)
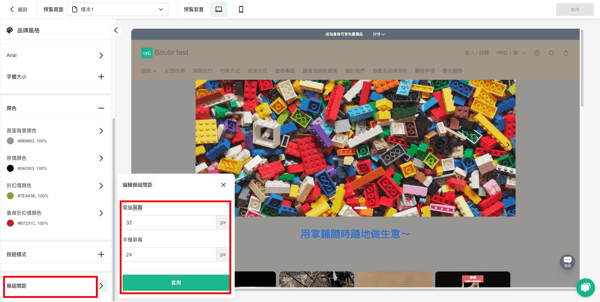
6.模组间距
商户可透过「模组间距」,设定电脑及手机屏幕对应的组件间距。(系统预设:电脑屏幕间距为32px ,手机屏幕间距为24px )
7. 商品展示方式
- 排版
相关文章:
如何更改商品列表排版?
- 购物影片呈现方式
如何更改购物影片呈现方式?
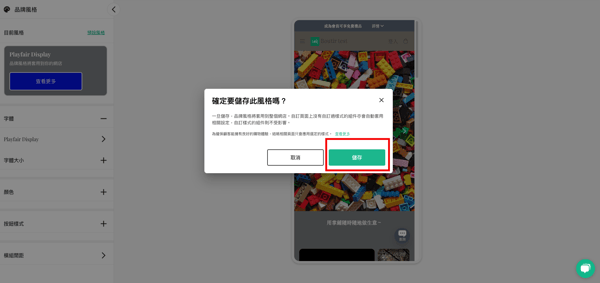
完成所有品牌风格设定后,商户按下右上角的套用>储存。
按下储存后,系统生成的页面亦会跟此品牌风格设定。
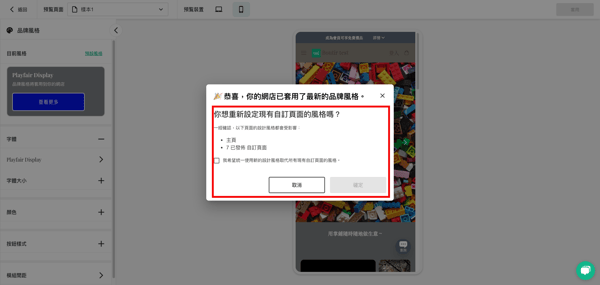
商户可 1.选择「我希望统一使用新的设计风格取代所有现有自订页面的风格。」,如选择后商户的自定义页面组件皆会被目前设定及储存复盖。2. 如不选择,那如商户自行在某自订义页面的组件的额外设定,则不会被复盖。
(功能以最新更新版本为准)
-1.png?height=120&name=Boutir%20new%20logo%20(White)-1.png)