Merchant may customize your Boutir store brand style through new brand style function in the Web Portal.
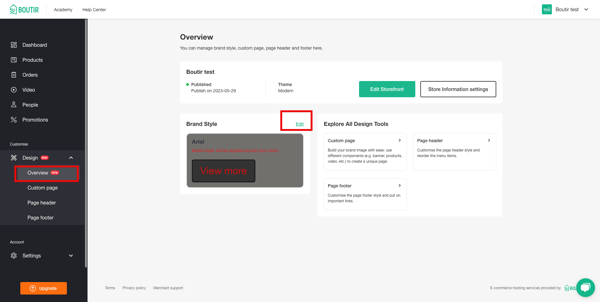
Merchant may log in to the Boutir CMS https://www.boutir.com/business/
press Overview and the Edit beside Brand style.
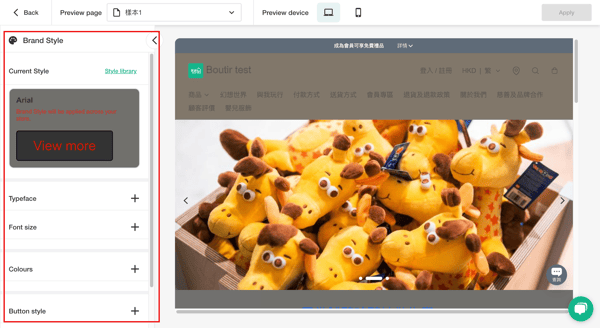
After pressing the edit,Brand style option will pop out on the left hand side. (such as :Type face,Font size,Colours,Button style,Spacing ) 
1. Current style
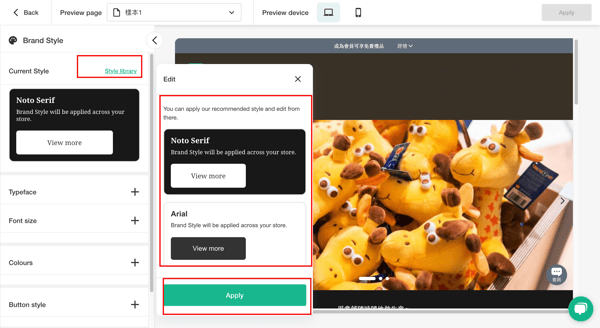
Merchant may use the default style by pressing the Style library button , it will change the brand style with these default setting once selected.
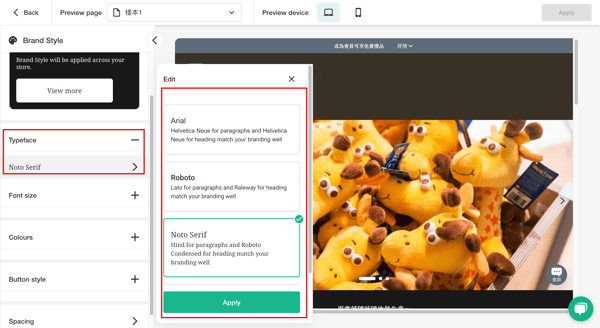
2.Type face
Select the Type face style and press apply , once finished all of the pages Type face will follow with this setting.
3.Font
First you may use a new browser page to review your current custom page component is using which Font setting such as :(Heading /subheading /paragraph 1-3).
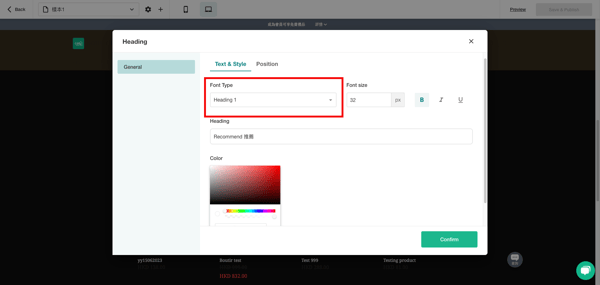
Such as below sample this Heading component in the custom page was set with Heading 1.

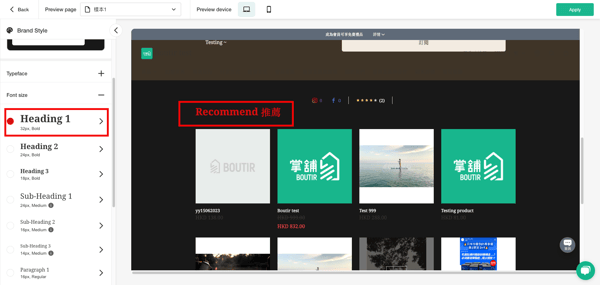
You may go back to the browser with brand style page, choose the font which match to those component .Changing the size and colour and press apply ,it will apply to every custom page component with same font ( Heading 1)..png?width=600&height=303&name=screenshot-www.boutir.com-2023.06.23-11_36_05%20(1).png)

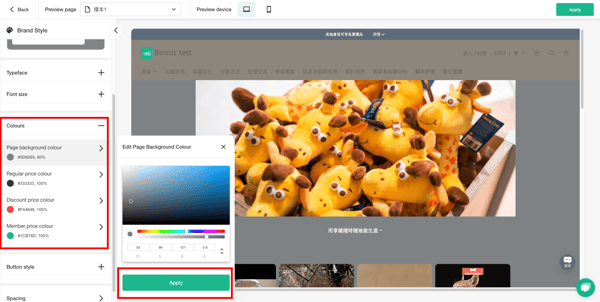
4. Colours
You may find the (Page background colour / regular/discount/member price colour )option and it will apply to all store pages once press apply.
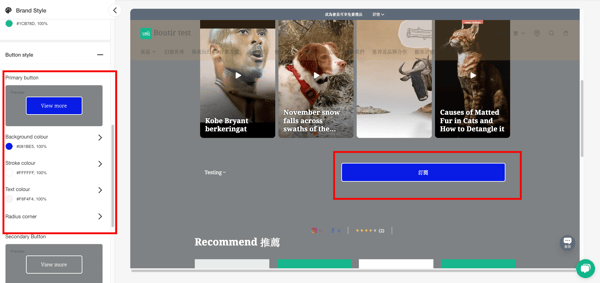
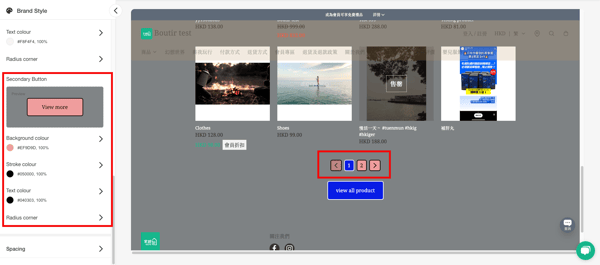
5.Button style
Merchant may change the Primary /Secondary button by pressing the Button Style (Background,Stroke,Text colour ,Radius Corner) .

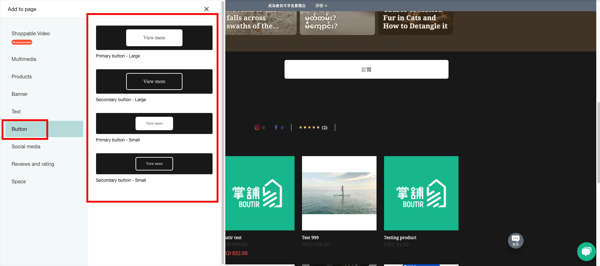
PS: You may also find out or create the button as a Primary or Secondary Button when creating a custom page component.
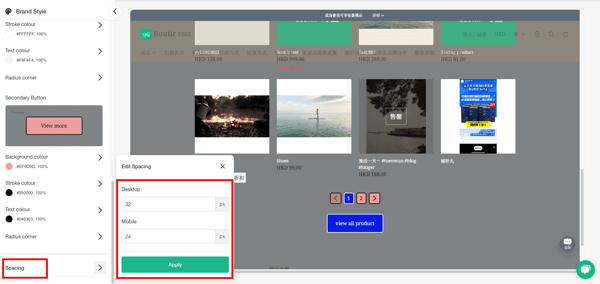
6. Spacing
You may edit the Desktop & Mobile spacing between the component by pressing the spacing. (System default suggestion Desktop as : 32 px and Mobile as : 24 px)
7. Product display
- Layout
- You may edit the product listing layout for both Desktop & Mobile devices by changing the value of "Product display - Layout".
Related Tutorial:
How to change product listing layout?
- You may edit the product listing layout for both Desktop & Mobile devices by changing the value of "Product display - Layout".
- Video presentation
- You may choose to display '"Play" icon on thumbnails' or use 'Auto-playing thumbnails' to show your shoppable videos.
Related Tutorial:
How to change product listing layout?
- You may choose to display '"Play" icon on thumbnails' or use 'Auto-playing thumbnails' to show your shoppable videos.
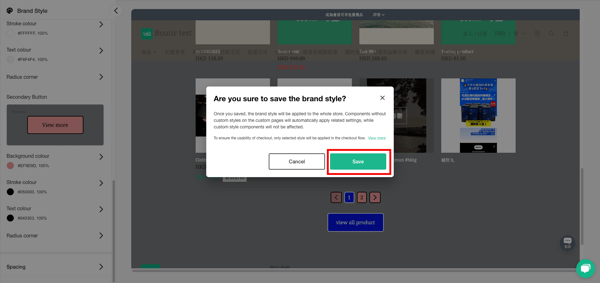
You may pressing save after all of the brand style setting finished , once you saved, the brand style will be applied to the whole store.

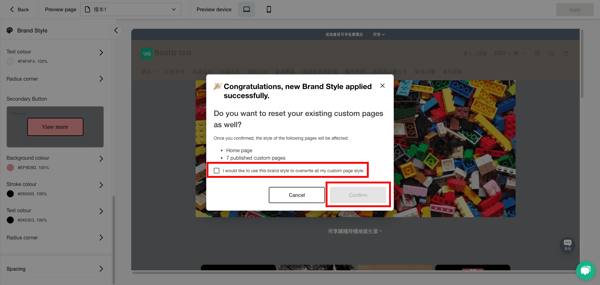
once applied you may also tick the checkbox of (I would like to use this brand style to overwrite all my custom page style ) or not . Once selected all of you custom page component will overwrite by these setting .If not selected any personal custom page setting will not be affected.

(This tutorial is for reference only If there is any update on the feature, its latest version shall prevail. )
-1.png?height=120&name=Boutir%20new%20logo%20(White)-1.png)